HTML и XML карты сайта: виды и способы создания
 В данном посте мне хочется поговорить о карте сайта, о том, зачем она нужна, какую роль играет в продвижении интернет проекта, как создается, редактируется и многое другое.
В данном посте мне хочется поговорить о карте сайта, о том, зачем она нужна, какую роль играет в продвижении интернет проекта, как создается, редактируется и многое другое.
Уверен, что данная статья будет полезна многим пользователям сети, особенно тем, которые усердно стараются поднять посещаемость своего сайта.
Здесь я постараюсь выложить все свои знания, касающихся карт сайта и все что с ними связано, поэтому читайте пост до конца, уверяю вас, не пожалеете! Итак, давайте приступим.
Сейчас на многих сайтах и форумах посвященных тематики раскрутки сайтов очень часто можно встретить информацию, которая гласит о том, что на каждом интернет ресурсе обязательно должна быть карта сайта.
Но дело в том, что когда новички читают такого рода информацию, они не всегда понимают, о чем идет речь, какая-такая карта сайта имеется ввиду. Поэтому для начала давайте разберемся, что собой представляет карта сайта и какие виды карт существует.
Если говорить простым человеческим языком, то карта сайта это обычный список адресов страниц сайта, которые собранны в одном месте с целью ускорения индексации интернет ресурса.
Но здесь необходимо понимать, что существует два вида карт сайта:
- HTML-карта;
- Карта сайта в xml формате.
Данные карты принципиально отличаются друг от друга и выполняют разные функции.
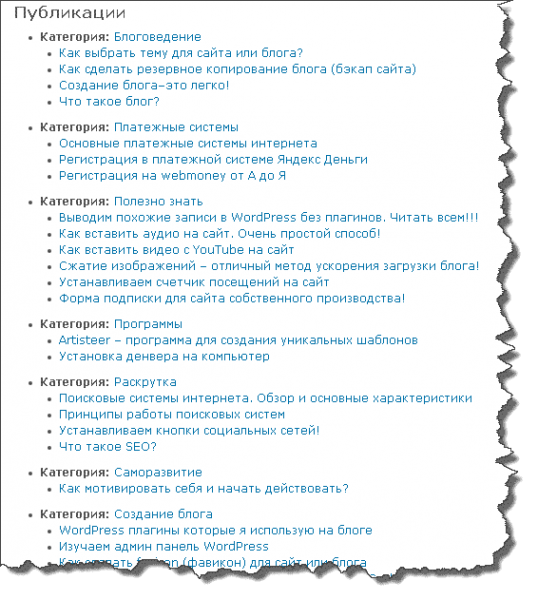
Если мы откроем html — карту сайта, то мы увидим приблизительно такую картину:

То есть это обычный список ссылок, которые структурированы по категориям и страницам. Такую карту сайта можно встретить практически на каждом блоге или сайте.
Вам необходимо всего лишь найти в навигации ресурса страницу с названием типа: «Все статьи», «Карта сайта» «Содержание» и. т.д. и перейти по ней, где вы и увидите список таких ссылок.
Как правило, использование такого рода карт сайта обосновывается удобством для пользователя. Ведь подумайте сами, имея такую карту на сайте, пользователь может с легкостью выбирать для себя любую статью для чтения, ему не нужно будет постоянно перемещаться по страницам блога, чтобы найти для себя что-то интересное.
Все что от него требуется это перейти на одну единственную страницу и из списка статей выбрать для себя ту, которая его заинтересует. Правда удобно?
Мало того html-карта сайта достаточно положительно влияет на скорость индексирования сайта. Так как в этом случаи робот попав на карту сайта, может за один заход загрузить в индекс сразу все страницы ресурса. Поэтому хотите вы того или нет но html-карту должен иметь каждый, и это не обговаривается 🙂 .
Но это еще не все, гораздо большей интерес для нас представляет xml- карта сайта, которая в плане улучшении скорости индексации, работает на все 200%, просто ЖЕСТЬ какая-то 🙂 …
Основное отличие xml карты сайта от вышерассмотренной html-карты в том, что она не видна посетителям ресурса, а предназначена исключительно для поисковых роботов. Такая карта создается с использованием специального синтаксиса (основанном на языке XML ), и читать ее могут только поисковые машины.
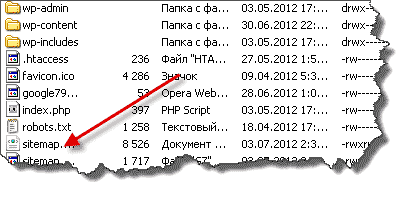
То есть, как все выглядит? В корне вашего сайта создается специальный файл с расширением .xml, который, как правило, называется sitemap (хотя это не принципиально, называние может быть каким угодно, главное указать роботу какое название вы дали этому файлу).

В данном файле, используя специальный синтаксис, указываются ссылки на все страницы сайта, дата изменения этих страниц и степень их важности.
Это все делается для того чтобы указать поисковому роботу, какие новые страницы появились на сайте, и какие страницы требуется переиндексировать по причине их редактирования или, если можно так выразится, модернизации.
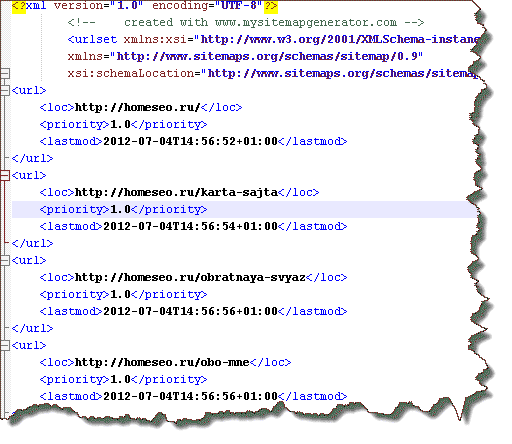
Если мы заглянем в данный файл, мы увидим приблизительно следующую картину:

Хоть и синтаксис кажется нам совсем не понятным, не следует его пугаться, здесь нет ничего сложного и сделать подобную карту мажет абсолютно каждый, главное разобраться, что значить каждый из указанных здесь параметров.
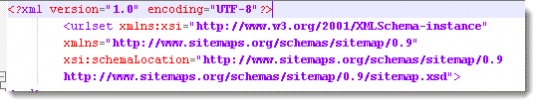
Итак, самая верхняя директива, указывает тип документа, его кодировку и дополнительные параметры.

Здесь особо внимание заострять нет смысла, так как эта директива является стандартной для всех подобных документов, поэтому ее можно просто переписать себе, да и все.
Далее идут специальные блоки, заключенные в тег «url», которые содержат адреса страниц сайта.
Как видите в тег <loc> заключается адрес сайта, именно этот параметр является обязательным в блоке <url> , что касается всех остальных тегов, то их можно не указывать, но знать, что они обозначают, необходимо обязательно.
То есть другими словами здесь указывается url страницы, которая недавно появилась на нашем сайте или которая была изменена.
Тег <priority> указывает поисковому роботу важность (приоритет) страницы, данный параметр измеряется от 0 до 1, получается, страница с параметром 0 будет иметь самый низкий приоритет, а соответственно страница с параметром 1 будет самый высокий статус.
Что здесь имеется ввиду? Дело в том, что когда поисковых робот заходит на сайт, он имеет некий лимит страниц, которые он может проиндексировать за один раз (данный лимит равен 100 страницам) и чтобы в индекс сначала попадали самые нужные страницы, он ориентируется по показателю их важности, который определяется параметром priority в карте сайта.
Далее идет тег <lastmod>, который показывает дату последнего изменения документа (страницы). Именно по этому показателю робот определят, стоит ли переиндексировать документ заново или нет.
Он просто сравнивает дату, когда была произведена загрузка документа к себе в индекс, с датой его изменения, и если они разные, то соответственно происходит переиндексация страницы. Как видите все предельно просто.
Вот с таких url блоков и состоит xml карта сайта. Здесь важно знать, что существуют небольшие ограничения для таких карт, а именно, они не должны содержать в себе больше 50 000 адресов страниц, а также нельзя, чтобы они весили больше 10Мб.
Поэтому большие интернет ресурсы очень часто применяют несколько карт сайта, что позволяет им обходить вышеописанные ограничения.
Еще хочется добавить, что использование xml карта сайта ОЧЕНЬ ВАЖНО, так как это очень сильно улучшает индексацию ресурса. Мало того наличие sitemap.xml считается неким хорошим тоном вебмастера, позволяющим поисковикам относится к нему совсем по-другому.
Короче, не буду вас уговаривать, просто сделайте sitemap и точка, хуже от этого не станет, а вот польза колоссальная.
Вот мы и постепенно подошли к вопросу создания XML-Sitemap и HTML-карт сайта. Так что давайте все подробно рассмотрим.
Скажу сразу, сейчас существует достаточно много способов создания карт сайта, но я расскажу о самых простых из них, чтобы не опытный человек мог все самостоятельно сделать.
Создание HTML карты сайта для WordPress
Как по мне самым простым способом создания карты сайта для вордпресс является использование плагина DDSitemapGen, который очень легок в настройке и использовании.
Итак, как вы понимаете для начала нам необходимо скачать и установить данный плагин, здесь я подробно останавливаться не буду, так как об этом я уже писал в посте: «Что такое плагины WordPress и как их устанавливать».
Просто следуйте по указанной ссылке и выполняйте все описанные там инструкции.
Установили плагин DDSitemapGen? Отлично! Теперь нам необходимо создать страницу, на которой и будет отображаться наша карта сайта, и вставить туда специальный код для отображения карты.
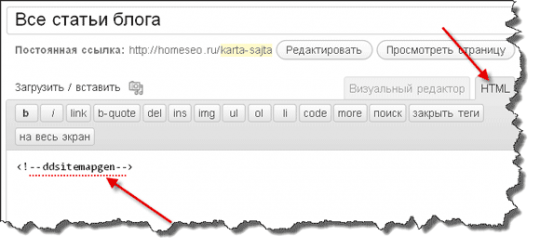
Для этого в административной панели блога переходим в раздел «Страницы» -> Создать новую, далее даем название нашей страницы и в режиме HTML форматирования добавляем код:
< ! — — ddsitemapgen — — >
Вот как это выглядит:

Обновляем страницу и смотрим на результат. Все должно работать на Ура. Кстати, скорей всего вам понадобиться произвести кое-какие настройки данного плагина, в частности указать язык отображения карты сайта.
Так что в случаи чего в админ панели в разделе «Настройки» выбрав данный плагин, вы найдете все, что вам необходимо. Там все очень просто, разберется даже школьник.
Так, это мы установили HTML-карту сайта далее нам необходимо сделать Sitemap.xml.
Создание карты сайта формата XML (sitemap.xml)
Как уже было сказано выше, sitemap.xml можно легко сделать вручную, тем более мы уже с вами рассмотрели, из чего состоит данная карта.
Но согласитесь, такой способ создания sitemap не совсем удобный. Одно дело, когда у вас небольшой 10−20-ти страничный сайт, бог с ним, можно все сделать ручками.
Но когда у вас большой контентный сайт, который постоянно обновляется, ручная работа здесь уже будет некстати. Что же в этом случаи делать?
Да нечего здесь думать, сейчас существует куча сервисов, которые позволяют быстро и легко сгенерировать xml-карту сайта, причем, не обладая для этого какими-либо специальными знаниями.
От вас требуется всего лишь перейти на специальный сайт для генерации xml-карт, ввести в соответствующее поле адрес своего интернет проекта и сгенерировать xml файлик. Вот вам, к примеру, сервис xml-sitemaps.com.

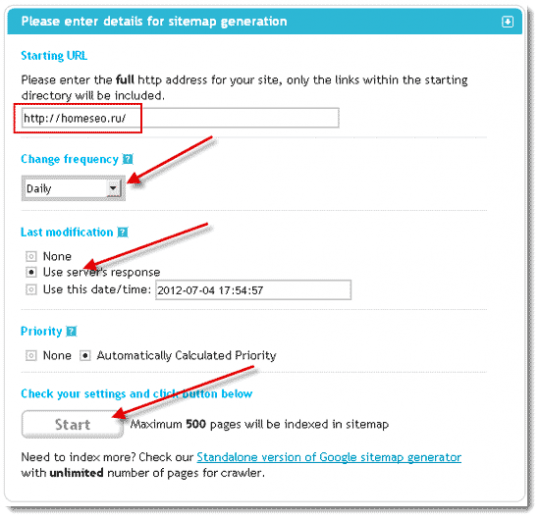
Перейдя на сайт, вы увидите форму для ввода адреса сайта и некоторые настройки sitemap. Просто введите доменное имя своего блога, укажите частоту обновления (Change frequency), метод расстановки приоритетов и нажать кнопку «Start».

После чего сервис сгенерирует для вас кару сайта, которую вам остается только скачать себе на компьютер и загрузить на хостинг. Вот и все!
Это был метод создания карты сайта с использованием стороннего сервиса. Данный метод отлично подойдет для статичных сайтов, которые не очень часто обновляются.
Ведь, как вы понимаете, после того как на сайте появится новая страница вам нужно будет снова генерировать данную карту и снова заливать ее на сервер.
Но как же быть с часто обновляемыми сайтами или блогами, не будем же мы после каждого обновления интернет проекта создавать новый файл sitemap? Нет, не будем! Если вы используете wordpress, для этого случая написан замечательный плагин — XML-Sitemap.
Давайте поговорим об этом более подробно.
Плагин для карты сайта
Самым большим плюсом плагина XML-Sitemap является то, что от вебмастера требуется только сгенерировать карту сайта, используя этот плагин, и все! Больше ничего!
После добавления на блог новой страницы, плагин сам будет добавлять в карту адрес созданной страницы. Владельцу сайта вообще не нужно будет думать о какой-то там карте, все будет выполнять полностью в автоматическом режиме.
Поэтому, друзья, если вы используете wordpress обязательно установить данный плагин, уверяю Вас, не пожалеете!
Тем более установка здесь вообще элементарная. От вас требуется все лишь скачать и активировать плагин, в админ панели перейти на страницу настроек данного расширения и сгенерировать карту сайта.
После чего в корневой папке вашего сайта появится файл sitemap.xml. Вот и все, нет ничего проще.
Итак, мы с вами разобрались, зачем нужна карта сайта, как она создается и.т.д., но это еще не все.
Нам еще необходимо сказать поисковому роботу о том, что на нашем ресурсе появилась xml-карта.
Делается это двумя способами:
- Указанием в файле robots.txt специальной директивы «sitemap» с адресом карты сайта;
- Добавлением адреса карты сайта в панель инструментов Яндекс Вебмастер.
Рассмотрим данные методы более подробно.
Итак, открываем файл robots.txt и в конце пишем следующую строку:
Sitemap: http://ваш_сайт/sitemap.xml
Естественно вы пишите свой адрес домена. Этим самым мы укажем поисковому роботу, где ему необходимо искать карту сайта.
Ну и также у нас имеется возможность напрямую указать путь к файлу sitemap.xml воспользовавшись панелью инструментов Яндекс Вебмастер и Google Вебмастер, добавив путь к файлу в специальную форму.
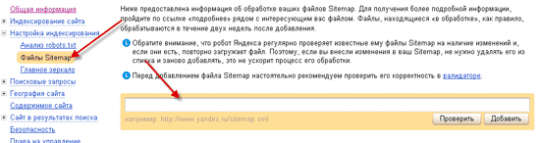
Для этого перейдите в Яндекс Вебмастер в раздел «Настройка индексирования» далее в «Файлы Sitemap» и в указанную форму введите адрес карты, как это указано на странице.

В таком же духе добавляем файл карты в Google Вебмастер.
Вот так вот создаются html и XML-карты сайта. Понимаю, информации достаточно много, но здесь главное внимательно отнестись ко всему вышеописанному и сделать все как указано в статье, тогда у вас обязательно все получиться.



