Как вставить видео с YouTube на сайт — два способа
 Добрый день сегодня будет небольшой пост, в котором я расскажу о том, как вставить видео на сайт с youtube.
Добрый день сегодня будет небольшой пост, в котором я расскажу о том, как вставить видео на сайт с youtube.
Как мне кажется, данный вопрос интересует многих владельцев сайтов и блогов, поэтому я и решил об этом написать.
Честно говоря, совсем недавно меня и самого интересовала эта тема, поэтому я изучил информацию по данному вопросу.
И в этой публикации я поделюсь с вами своим опытом вставки видео с youtube на сайт, надеюсь, он вам поможет. Итак, давайте приступим.
Стоит понимать, что сейчас существует достаточно много способов вставки видео на сайт, но мы с вами рассмотрим те методы, которые, на мой взгляд, являются самыми простыми и понятными. Если быть конкретней, то это два способа:
Вставка видео на сайт, используя возможности видео хостинга YouTube;
Вставка видео с применением дополнительных плагинов.
Давайте более подробно рассмотрим данные методы.
HTML код
Как вы наверняка догадались первое, что вам необходимо сделать это перейти на сайт www.youtube.com и выбрать то видео, которое вы хотите вставить себе на сайт.
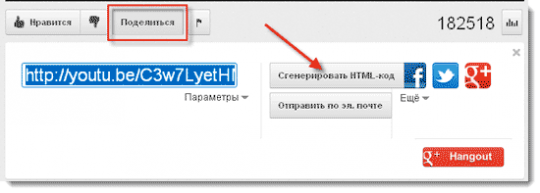
После этого внизу видео нажмите кнопку «Поделиться», перед вами появится новая вкладка, где вы увидите кнопку «Сгенерировать HTML-код», нажмите её.

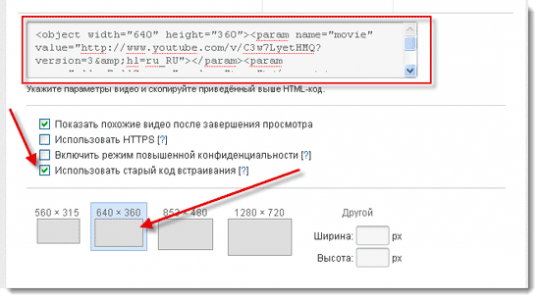
Перед вами появится дополнительная область, где вы увидите поле с кодом и некоторые опции. Здесь вы можете произвести настройки видео плеера, который будет отображаться у вас на сайте.

Как видите, у вас имеется возможность указать ширину и высоту видео, а также задать некоторые настройки касающиеся поведения видеопроигрывателя после завершения воспроизведения.
Здесь в принципе нет ничего сложного, единственно, на что необходимо обратить внимание так это на опцию под названием — «Использовать старый код встраивания».
Дело в том, что если она не будет активна, есть вероятность возникновения проблем с проигрыванием видео, особенно это актуально для новых версий движка wordpress.
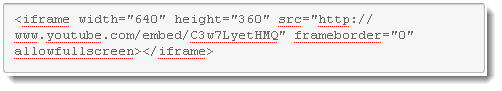
Так как, если вы уберете галочку напротив данной опции, вы увидите, что код расположенные в поле выше поменяется, и в нем будет использоваться тег iframe, который уже давно себя изжил.

Так что дорогие друзья, лучше все-таки оставить эту опцию включенной, то есть, чтобы в поле с кодом использовался тег object.
После того как вы выберете необходимые вам настройки, скопируйте предложенный вам код в буфер обмена. Далее вам остается только вставит данный код в то место статьи, где вы хотите, чтобы проигрывалось видео. Для этого переходим в админ панель wordpress в раздел добавления новой записи и собственно говоря, вставляем данный код в статью.

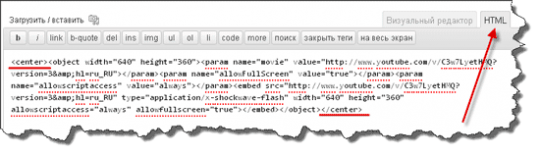
Главное чтобы этот код вставлялся в статью в режиме html форматирования (смотреть рисунок выше). Так же можно заключить данный код в тэг <center> для того чтобы видеопроигрыватель позиционировался по центру статьи.
Далее переходим на сайт и смотрим на результат, если вы все делали правильно, то никаких проблем у вас возникнуть не должно.
Это был первый способ вставки видео на сайт, а сейчас давайте рассмотрим, как это делается с использованием специального плагина.
Специальные плагины
Для начала вам необходимо скачать плагин, который называется Video-embedder, о том, что такое плагины и как их устанавливать я писал здесь.
После того как вы скачаете и активируете этот плагин перейдите в раздел «Параметры» (в админ панели wordpress) и выберите пункт «Video-embedder», после чего перед вами появится страница, на которой рассказано, как собственно говоря и вставляется видео на сайт.

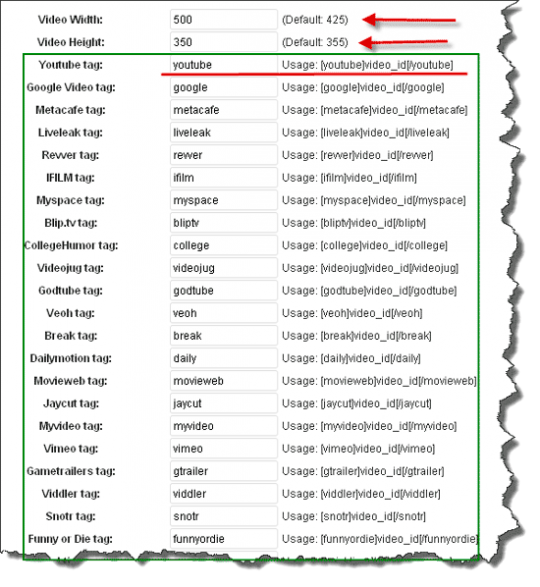
В общем, здесь все достаточно просто, в самом верху вы увидите настройку высоты и ширины видеоплеера и список тегов для вставки видео на сайт.
В зависимости от того с какого сайта берется видео и вставляется соответствующий тег. То есть, как вы понимаете, используя данный плагин, вы можете размещать видео на своем ресурсе не только с youtube но с других подобных видео хостингов.
Делается все очень просто, к примеру, если вы хотите вставить видео на сайт с видео хостинга YouTube вам необходимо вставить на страницу код:
[youtubе] id_video [/youtubе]
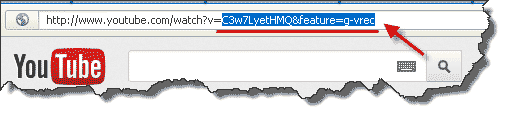
Только между тегами [ youtube ] вместо id_video нужно вставить специальный код видео, который вы хотите воспроизводить на блоге. Назревает вопрос — что это за код? Ну, здесь тоже все просто,«id_video» — это уникальный идентификатор видео, который вы можете скопировать с адресной строки браузера, открыв в YouTube то видео, которое вы хотите вставить себе на сайт.

Важно чтобы вы копировали идентификатор, который идет после параметра ?v= , как это показано на рисунке выше. То есть получается, что на страницу мы вставляем такой код:
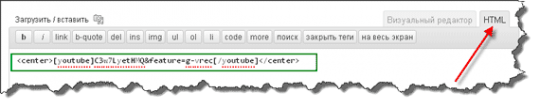
[youtubе] C3w7LyetHMQ&feature=g-vrec [/youtubе]
Естественно данный код, как и в предыдущем случаи, на страницу нужно вставлять в режиме html форматирования.

То же самое делаете, если вы хотите вставить видео, с какого-либо другого сервиса. К примеру, если это будет сайт godtube, код вставки будет выглядеть так:
[godtubе]id_video[/godtubе]
После чего нажимает кнопку «Обновить» и проверяем работоспособность видеопроигрывателя.
Вот так вот все и происходит, теперь вы знаете, как вставить видео c youtube на сайт.
Надеюсь, данная публикация была для вас полезна, если вам что-то не понятно напишите в комментариях, и я обязательно отвечу на все вопросы.