Плагин SyntaxHighlighter Evolved — подсветка php кода в статье
 В этом небольшом посте мне хочется рассказать вам о плагине SyntaxHighlighter Evolved, который я использую на данном блоге для подсветки PHP и HTML кода.
В этом небольшом посте мне хочется рассказать вам о плагине SyntaxHighlighter Evolved, который я использую на данном блоге для подсветки PHP и HTML кода.
Думаю, эта информация будет полезна многим вебмастерам. Потому как я из собственного опыта знаю, что блоггерам достаточно часто приходится в своих статьях выводить различный программный код, и как раз данный плагин, в этом случаи, будет как никогда кстати.
Давайте более подробно поговорим, о какой такой подсветке кода идет речь. В принципе, я уверен, что большинство из вас знают, о чем я говорю, но на всякий случай покажу все наглядно, чтобы даже новички поняли, о чем идет речь.
Итак, вот допустим, совсем недавно я писал пост о HTML и XML картах сайта, и там у меня возникла необходимость вывести в статье XHTML код, чтобы посетители увидели, из чего состоит файл sitemap.xml.
Если б я показал данный код без форматирования и специальной подсветки (которая делается с помощью плагина SyntaxHighlighter Evolved) все выглядело бы очень и очень грустно.
А так я использовал вышеуказанный плагин и получилось все достаточно не плохо вот смотрите сами:

То есть, как видите, код в статье отображается с использованием подсветки и форматирования, что делает его более читабельным и приятным для восприятия.
Вот как раз и этим занимается плагин SyntaxHighlighter Evolved. Правда, прикольная штука? И как раз сейчас мы подробно рассмотрим, как устанавливается и настраивается данное расширение для wordpress. Ну что ж поехали!
Установка и настройка плагина SyntaxHighlighter Evolved
Первое, что вам необходимо сделать, это скачать плагин, для этого кликаем по этой ссылке и загружаем архив себе на компьютер.
Далее устанавливаем скачанный плагин, здесь стандартная процедура.
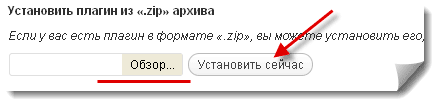
Идем, в админку wordpress в раздел «Плагины» -> «Добавить планиг» после чего выбираем вкладку «Загрузить файл» и соответственно загружаем архив плагина, используя специальную форму:

Ну и далее устанавливаем и активируем все это добро.
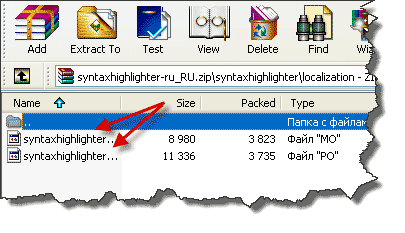
Следующим шагом будет русификация плагина, здесь вообще все просто. Открыв скаченный архив русификатора, вы увидите два файла.

Так вот, эти файлы вам необходимо скопировать в специальную папку «localization», которая находится на хостинге в директории с плагинином SyntaxHighlighter.
Полный путь вот такой: «wp-content/plugins/syntaxhighlighter/localization.». Вот и вся русификация...
Подробно о настройках плагина SyntaxHighlighter
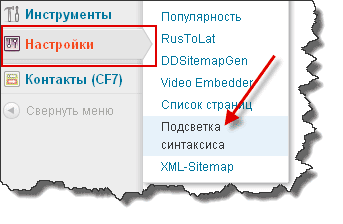
Чтобы ознакомится с настройками плагина, вам необходимо в админке wordpress выбирать раздел «Настройки» и далее перейти по ссылке «Подсветка синтаксиса».

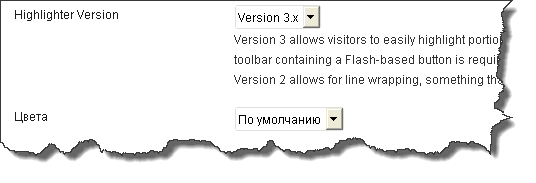
Перед вами откроестся окно со всеми настройками плагина SyntaxHighlighter. Скажу сразу, в принципе, здесь можно и ничего не менять, плагин и так будет очень хорошо работать.
Но если у вас все же возникнет такая необходимость, вы как минимум должны знать, что означает каждый из пунктов настройки.
Так что давайте вкратце пробежимся по некоторым из них:
« Highlighter Version » — позволяет выбрать версию плагина, рекомендую ставить 3x.
« Цвета » — здесь предоставляется возможность выбрать готовое цветовое решение для отображения кода.

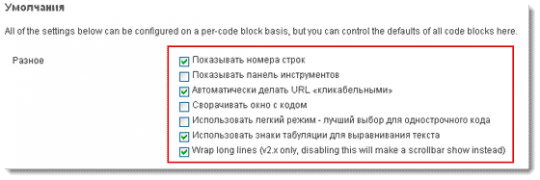
«Показывать номера строк» — опция позволяющая указывать количество строк кода отображаемых в блоке (показывается слева от кода).
«Показывать панель инструментов» — опция, которая показывает небольшую панель в блоке с кодом при наведении на него мыши. Данная панель позволяет легко скопировать чистый код в буфет обмена, а также отправить код на печать.
«Автоматически делать URL «кликабельными»» — когда данная опция будет включена, все ссылки, которые будут находиться в блоке с кодом, станут кликабельными, то есть по ним можно будет переходить.
«Сворачивать окно с кодом» — позволяет сворачивать большие фрагменты с кодом.
«Использовать легкий режим — лучший выбор для однострочного кода» — активировав данный параметр, вы тем самим разгрузите однострочный код, так как в этом случаи не будет отображаться номер строки и панель для копирования кода.
«Wrap long lines (disabling this will make a scrollbar show instead)» — активировав данную опцию, вы тем самым позволите переноситься коду на другую строку в случаи, если он не умещается в блоке.

Когда вы произведете все необходимые вам настройки, не забудьте выполнить сохранение. После этого плагин будет полностью готов к работе.
Для того чтобы вставить в запись код вам необходимо воспользоваться специальным синтаксисом он выглядит так:
[рhр]Код, который вы хотите вставить в запись [/phр]
То есть все просто, вы открываете тег [рhр] вставляете код и закрываете тег [/рhр], вот и все!
Так что дорогие друзья, если у Вас нет этого плагина, обязательно ставьте его. Как видите, вещь действительно классная!
Это, в принципе, все что я хотел Вам сегодня рассказать.
Буду рад, если вы в комментариях поделитесь своим мнением по поводу данного плагина или может, расскажете о каких-либо других способах подсветки кода в статьях.



