Как сделать Favicon для сайта
 Сегодня я решил поделиться с вами своим опытом в установке фавикона на блог. Здесь вы узнаете не только как сделать favicon, но и зачем вообще это нужно.
Сегодня я решил поделиться с вами своим опытом в установке фавикона на блог. Здесь вы узнаете не только как сделать favicon, но и зачем вообще это нужно.
Так же вы узнаете о различных сервисах, которые позволяют создать красивые и забавные мини-изображения с расширением .ico, которые в дальнейшем можно использовать в качестве фавикаона на сайт или блог.
В общем, думаю, будет интересно, так что читайте и узнавайте!
Для начала давайте ответим на вопрос — что же такое фавикон? Хоть название favicon и вызывает неоднозначные ассоциации, на самом деле здесь все предельно просто.
Так вот, фавикон — это мини-изображение, которое подставляется в адресную строку браузера, в закладки и другие места.


Как правило, данное изображение имеет размер 16 на 16 пикселей и специальное расширение .ico. Основная его роль, как по мне, так это придание каждому сайту некой индивидуальности.
Особенно четко это видно при просмотре выдачи Яндекса. Где возле сайта подставляется фавикон и тем самим, представляя его как отдельного индивидуума.

Как вы можете догадаться, имея привлекательный фавикон можно получить небольшое преимущество перед другими сайтами в выдачи и тем самим получить дополнительных посетителей.
Мало того, ваш фавикон может выступать в виде некого бренда, который современен будет узнаваться постояльцами интернета, что, как мне кажется, тоже очень важно. Так что отнеситесь к этому вопросу с большой ответственностью и обязательно сделайте себе такую фишку.
Сейчас существует много способов создания фавикона, мы с вами рассмотрим только некоторые из них, которые, по моему мнению, являются самыми эффективными и простыми.
В принципе, фавикон можно создать, используя продвинутые графические редакторы, к примеру, Photoshop. Но, как мне кажется, этот метод не совсем подойдет новичку, так как в этом случаи необходимо хоть немного дружить с Photoshop.
Тем более данный редактор не умеет работать с форматом ICO и поэтому необходимо будет установить специальное расширения для него, что как мне кажется, лишние заботы, которые не стоят потраченного на них времени.
Так что лучше использовать специализированные сервисы по созданию такого рода изображений. Давайте их рассмотрим.
Создание фавикона сервисом Favicon.cc
Данный сервис имеет свой графический редактор, используя который вы можете с легкостью нарисовать себе фавикон.
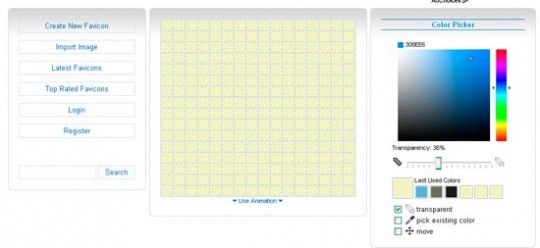
Выглядит он так:

Слева находятся основная панель для работы с данным сервисом, по центру область рисования, а справа непосредственно инструменты для рисования.
Здесь вы можете найти палитру цветов, инструмент прозрачности, пипетку для выбора цвета, ластик для удаления ненужных пикселей и еще некоторые стандартные элементы для рисования.
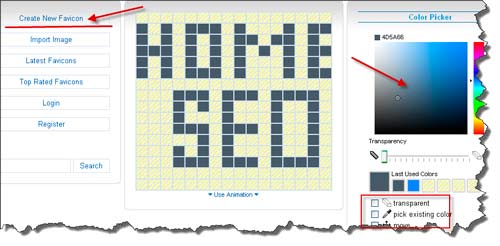
Для того чтобы сделать фавикон вам необходимо в левой части нажать на кнопку «Create New Favicon», после чего выбрать цвет для рисования в панели расположенной справа, и собственно говоря начать рисовать фавикон.

Если вы нарисовали что-то не так, можете воспользоваться ластиком, поставив галочку возле «transparent», то же самое можете сделать, если вам необходимо поменять цвет (pick existing color) или переместить нарисованный объект (move). Как мне кажется, все предельно просто.
Кстати, данный сервис позволяет наблюдать результаты вашей работы в режиме реального времени. Если вы что-то нарисуете на холсте, внизу вы сразу можете увидеть, как все будет выглядеть в браузере.

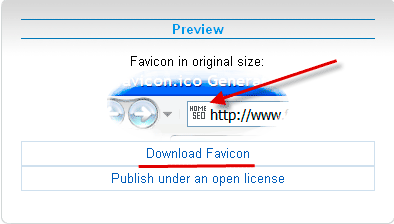
Как по мне это очень удобно. После того как вы закончите рисование, вы можете загрузить созданное вами изображение себе на компьютер.
Для этого вам необходимо нажать на кнопку «Download Favicon», которая расположена ниже области предварительного просмотра (смотрите рисунок выше).
Также данный сервис позволяет загрузить уже готовое изображение для фавикона, и использовать его. Это будет как никогда кстати, для тех, кто не особо силён в рисовании и предпочитает использовать готовые изображения.
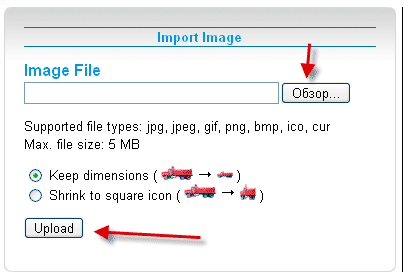
Для этого необходимо в панели слева, выбрать пункт «Import Image», после чего перед вами появится область для загрузки изображения.

Здесь стандартная процедура, нажимаете «Обзор», находите на своем компьютере нужное вам изображение и загружаете его на сайт.
После этого в уже знакомой для вас области рисования появится изображение, которое вы можете спокойно отредактировать и загрузить как готовый фавикон себе на компьютер.
Онлайн генератор мини картинок Favicon.ru
Это очень простой в использовании сервис генерации фавиконов. Он не обладает какими-то супер возможностями по созданию изображений формата ICO для сайта, основной его плюс в том, что он русскоязычный и лёгок в использовании.
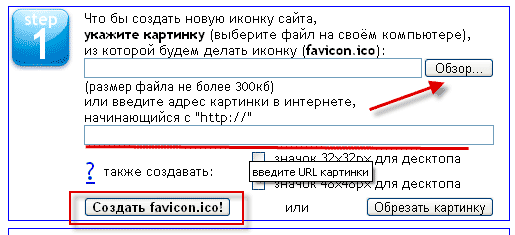
Для того чтобы создать favicon, используя данный онлайн генератор вам необходимо на главной странице сайта загрузить изображение для фавикона.

Здесь вы можете загрузить изображение, как из своего компьютера, так и указав путь к нему в сети. После чего нажмите на кнопку «Создать favicon.ico!».
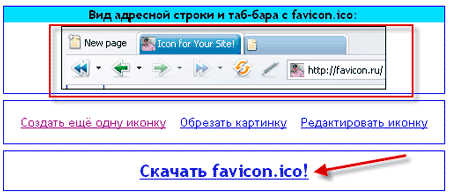
Вас будет переброшено на новую страницу, где вы можете увидеть, как будет выглядеть созданный вами фавикон, и загрузить его, нажав на соответствующую ссылку.

Проделав данные манипуляции, вы получите полностью готовый для установки на блог или сайт favicon.
Как установить Фавикон на сайт
Процедура установки фавикона на сайт достаточно проста, и, как правило, не вызывает каких-либо осложнений или недопонимания.
Она выполняется в два этапа:
- Загрузка фавикона на сервер;
- Указание пути к изображению, используя специальные мета теги.
Причем, данная процедура по своему принципу, ничем не отличается в зависимости от используемого движка сайта. Я буду рассказывать, как проводится установка фавикона на примете движка WordPress, так как именно его я использую для данного блога.
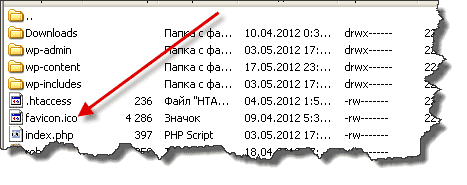
Загрузить изображение (favicon.ico) необходимо в корневую директорию вашего сайта, то есть в то место, где хранятся файлы движка.

Далее вам необходимо в файле header.php (который находится в папке вашей темы) вставить следующий код:
<link rel="shortcut icon" href="http://адрес_адрес/favicon.ico" type="image/x-icon" />
<link rel="icon" href="http://адрес_адрес/favicon.ico" type="image/x-icon" />
Очень важно чтобы данный код был прописан внутри тегов <head> ... </head>, которые вы должны увидеть в открывшемся файле.
И, конечно же, в тех местах, где указано «ваш_адрес», вы должны указать доменное имя своего сайта.
После чего сохраните файл header.php и загрузите его на сервер, произведя замену старого файла на новый.
Теперь можете проверять работоспособность вашего фавикона. Надеюсь, у вас все получилось, если нет, напишите в комментариях, что именно вам непонятно и я обязательно вам помогу.
Как видите, сделать себе красивый favicon не составляет особого труда и с этим может справиться абсолютно каждый.
И как мне кажется, сделать его необходимо в обязательном порядке, так как это не только выделит ваш блог, но и придаст ему некой индивидуальности и запоминаемости.