Установка счетчика посещений на сайт от Liveinternet
 В этом посте мне хочется Вам рассказать об установке счетчика посещений себе на блог или сайт.
В этом посте мне хочется Вам рассказать об установке счетчика посещений себе на блог или сайт.
Идея написания поста на эту тему мне пришла сегодня утром, когда я размышлял над тем, что же мне такого интересного запостить в блог.
Я начал вспоминать о том, какие трудности возникали у меня, когда я создавал свой ресурс и я вспомнил, что у меня почему-то никак не получалось установить счетчик посещений на блог.
Помню, вроде бы все делаю правильно и по инструкции, но все равно что-то не то, счетчик постоянно куда-то съезжал или вылезал на другие элементы сайта, короче говоря, не так и все хоть убей.
Я тогда все оставил как было (хоть и было все как говориться «шо попало» 🙂 ) и только через некоторое время поправил.
Вот и решил сегодня вам рассказать, как же установить счетчик посещений, чтобы у вас не было подобного геморроя 🙂 .
Итак, скажу сразу, мы будем устанавливать счетчик посещений от сервиса статистики liveinternet. Это достаточно известный сервис в интернете и здесь я могу с уверенностью сказать, что практически все сайты рунета имеют у себя такой счетчик.
Поэтому я рекомендую вам обязательно прислушаться к моим рекомендациям и тоже воспользоваться данным сервисом.
Тем более установка счетчика данного сервиса выполняется очень легко, и не требует каких либо специальных знаний.
Все происходит по достаточно простой схеме: вы идете на сервис; указываете все необходимые данные о своем ресурсе; выбираете вид счетчика и устанавливаете полученный код на сайт.
Нет ничего проще.… Ну, давайте более подробно рассмотрим данный процесс.
Как получить счетчик от Liveinternet
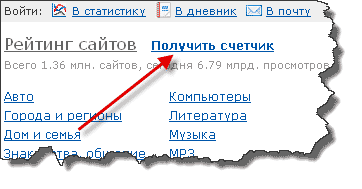
Для начала топаем по адресу liveinternet.ru, где мы сразу же увидим надпись «Получить счетчик» вот и клацаем по этой ссылке.

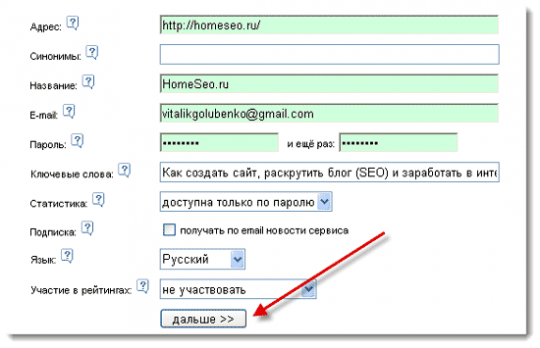
После нажатия на ссылку перед вами появится форма, которую вы должны заполнить для того чтобы зарегистрироваться на сервисе.

Как видите здесь все достаточно просто и интуитивно понятно, так что заполняйте форму и жмите «дальше».
После этого перед вами появится страница, на которой будут указаны ваши регистрационные данные, здесь вам необходимо нажать на кнопку «зарегистрировать» и далее начать на кнопку «получить html код счетчика».
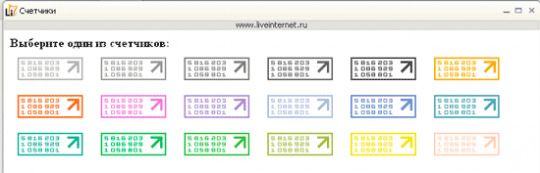
Сервис вам предоставить возможность выбрать вид счетчика, который вы хотите установить себе на сайт. Так же у вас имеется возможность выбрать цвет счетчика. Для этого вам необходимо кликнут на выбранный вами вариант счетчика и в появившемся окне выбрать необходимый вам цвет.
Выбираем тип счетчика:

Выбираем цвет счетчика:

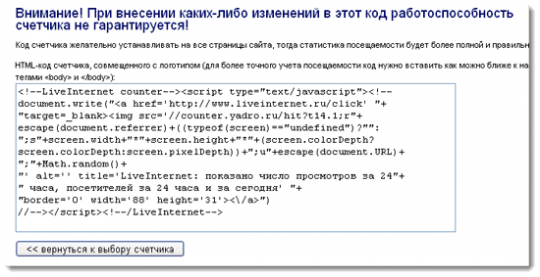
Когда вы выберите счетчик, внизу страницы вы снова увидите кнопку «получить html код счетчика».
Когда вы нажмете на данную кнопку, сервис сгенерирует вам код счетчика, который вам необходимо вставить к себе на сайт.

Ну и вот мы постепенно подошли непосредственно к самому процессу установки счетчика на свой ресурс. Вот сейчас мы этим и займемся, ведь код у нас уже есть.
Итак, что мы делаем? Как я уже сказал в начале статьи, именно с установкой счетчика на сайт у меня когда-то возникли проблемы.
И все потому что я не знал какие конкретно CSS-стили мне необходимо задать, чтобы расположить счетчик там где мне необходимо.
И сейчас мы разберем эти стили, что позволит вам расположить ваш счетчик, где вы этого захотите.
Для начала вам необходимо решить, где именно вы будете располагать счетчик посещений. Некоторые владельцы сайтов предпочитают ставить счетчик в правом сайтбаре (правая колона сайта), но лично я предпочитаю футер сайта.
В зависимости от того где вы захотите расположить счетчик и зависит какой файл сайта вам необходимо редактировать, в моем случаи это файл footer.php (если это будет правая колонка, то это будет файл sidebar.php об это я писал здесь).
Итак, открываем файл, где мы хотим расположить наш счетчик. И здесь сразу же у нас назревает вопрос — а в какое место необходимо вставить код?
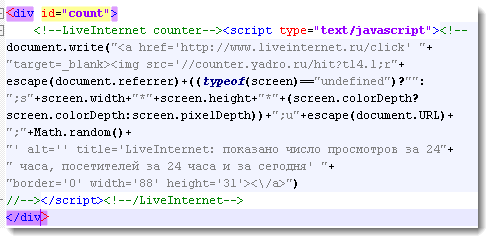
В принципе в двух словах на этот вопрос тяжело ответить, но я скажу так: здесь главное вставить код в ту область, которая отвечает за отображение футера. Как правило, данная область обрамляется в тег div c идентификатором footer (если мы вставляем код в футер сайта).
Как это показано на рисунке:

Если вы вставите код вовнутрь тега div c идентификатором footer, то скорей всего никаких проблем с размещением счетчика у вас возникнуть не должно.
Но дело в том что просто вставить код будет мало, нам же необходимо чтобы наш счетчик располагался в том месте где мы того захотим.
И поэтому нам нужно данный код вставить в блочный элемент div и задать ему идентификатор для дальнейшей установки стилей. Лично я задал идентификатор под названием — «count», вы же можете задать абсолютно любое имя, главное чтобы в дальнейшем вы писали стиль именно этому идентификатору.
Не хочется здесь сильно углубляться в CSS потому как дело это не легкое и в одном посте рассказать об этом вряд ли я смогу, поэтому если вы чего-то не до поняли просто сделайте все как указано на рисунке:

То есть, как вы видите, мы создали блочный элемент (div) с идентификатором «count» теперь же нам необходимо с позиционировать наш счетчик, так как мы этого хотим. Для этого нам необходимо написать небольшой CSS стиль.
Итак, снова идем на наш хостинг, заходим в папку с файлами вашего шаблона и копируем на компьютер файл style.css, так как именно здесь нам необходимо написать наш стиль для указанного нами идентификатора (count).
Данный код позволяет нам с позиционировать счетчик относительно того места где он изначально располагается. Для этого вам необходимо задать параметры left отвечающий за отступ элемента с левой стороны и top, который соответственно позволяет задать отступ сверху. Все что вам необходимо это задать параметры левого и верхнего отступа, как это показано в коде сверху.
К примеру, я захотел расположить счетчик посещений ближе к центру футера и поэтому я задал отступ элементу 470 пикселей с левой стороны и немного приподнял его (используя отрицательное значение top) сверху.
Так же само вы, смотря на расположение счетчика в своем случаи, располагайте его как вам нужно, используя вышеописанную методику. Надеюсь это понятно.
Далее просто сохраняете все изменения и заливаете файлы footer.php и style.css на хостинг, предварительно заменяя старые файлы новыми.
Вот и все, теперь ваш счетчик должен располагаться там, где вы ему указали в стилях.
Так же хочется добавить, что очень часто установить счетчик в то или иное место своего сайта можно и без использования каких-либо CSS-стилей, так что перед тем как делать вышеописанные манипуляции вставьте предложенный сервисом liveinternet код в нужное вам место и посмотрите, будет ли все отображаться как вам нужно.
В некоторых случаях вносить какие-либо изменения, в расположения счетчика, нет надобности, так что смотрите по ситуации.




Как грамотно тут описана установка счётчика, я чайник в этих но данная статья очень помогла разбираться что к чему.