Сжатие изображений — отличный метод ускорения загрузки сайта
 Сегодня будет не большой пост, в котором я вам рассказу о том, как я выполняю сжатие изображений для их дальнейшего размещения на своем блоге.
Сегодня будет не большой пост, в котором я вам рассказу о том, как я выполняю сжатие изображений для их дальнейшего размещения на своем блоге.
Прочитав данную статью, вы узнаете, как можно максимально эффективно уменьшить вес картинки при этом, практически не потерять в качестве.
Думаю, данная информация будет полезна многим блоггерам и не только. Так что читайте пост до конца, будет интересно! Итак, начнем!
В первую очередь хочется обратить внимание на тот факт, что практически все начинающие блоггеры совсем не думают о том, с какой скоростью загружаются их ресурсы. Когда заходишь на подобный блог видно, что человек пихает в него все что только можно, думая, что так надо.
Как правило, на таких блогах сайтбар полностью забит всякими там календарями, опросами, лентой комментариев, постами от твиттера и прочими ненужными вещами. Так же устанавливается большое количество плагинов и дополнительных расширений, которые по большому счету совсем не нужны для сайта.
И естественно все это создает очень большую нагрузку на сервер, что в свою очередь способствует увеличению скорости загрузки подобных блогов.
Конечно же так делать нельзя, необходимо думать о своих посетителях и всегда ставить себя на их место. Ведь подумайте сами, как бы вы себя вили если б вы перешли на сайт, который долго и нудно загружается.
Думаю, вы бы не ждали, когда загрузится такой ресурс. Не правда ли? Вот об этом я как раз и говорю. Поэтому сразу же после создания блога необходимо думать о скорости его загрузки и стараться расходовать ресурсы сервера максимально эффективно.
Причем здесь нужен комплексный подход, который направлен как на оптимизацию работы самого движка (за счет сокращения использования дополнительных плагинов и расширений средством замены данного функционала обычным php кодом) так и максимального уменьшения веса загружаемой страницы за счет уменьшения размера использованных на странице изображений.
Поэтому я и решил написать статью о том, как же можно выполнять такое сжатие изображений, чтобы вы, в конечном счете, смогли увеличить скорость загрузку отдельных страниц своего ресурса.
Должен заметить, что сейчас существует достаточно много различных программ и сервисов, с помощью которых можно уменьшить размер изображений.
Но, исходя из своего собственного опыта, могу с уверенностью сказать, что хороших сервисов и приложений не так уж много. Лично я пользуюсь только одним — PunyPNG, который позволяет достаточно эффективно уменьшить размер изображений практически без потери его качества. Итак, давайте более подробно поговорим об этом сервисе.
Сервис сжатия изображения Punypng
Находится данный сервис по адресу: www.punypng.com. Перейдя по указанной ссылке, вы заметите, что сервис англоязычный, но этого не нужно пугаться, так как его интерфейс настолько прост в использовании, что здесь разберется даже школьник.
И чтобы в этом убедиться, давайте для примера уменьшим размер нескольких файлов.
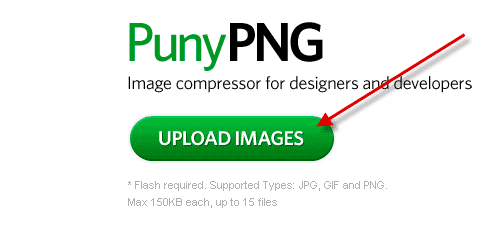
Итак, зайдя на главную страницу PunyPNG, вы сразу же увидите кнопу для загрузки изображений для сжатий.

Здесь стандартная процедура загрузки файлов, просто нажимаете на кнопку и выбираете на своем компьютере изображения, которые вы хотите уменьшить в размере.
После того как вы выберите нужные вам файлы сервис сразу же начнет процесс сжатия, который, как правило, заканчивается буквально через несколько секунд.
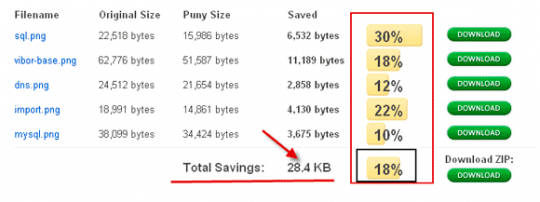
В моем случаи это пять изображений, которые я раньше использовал для одного из своих недавних постов.
Загрузив эти изображения, сервис сразу же показывает мне процент сжатия каждого конкретного изображения и конечный процентн уменьшения веса всех файлов.

Как видите, общий процент сжатия загруженных мною изображений равен 18%, что в килобайтном эквиваленте равен 24 КБ. Вы можете сказать, что это не так уж и много.
Но, здесь не стоит забывать, что мы уменьшали наши изображения без потери качества и если мы их откроем, то увидим, что они действительно выглядят так же как это было до уменьшения их веса. И это нужно учесть.
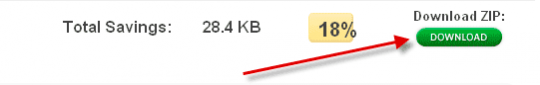
Далее мы можем скачать архив с уже сжатыми изображениями, для этого нам нужно всего лишь нажать на кнопку «download», которая находится возле результатов работы сервиса.

Как видите использование данного сервиса очень простое, но в то же время достаточно эффективно.
Конечно, вы должны понимать, что данный сервис позволяет уменьшить изображения только на столько, на сколько этого позволяет возможность выполнить данную процедуру без ухудшения качества обрабатываемых картинок.
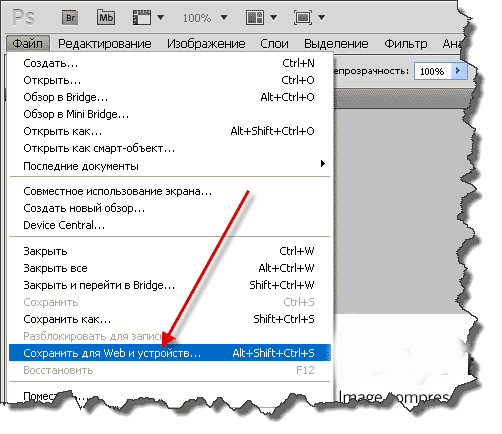
Но согласитесь, иногда этого может быть не достаточно, и размер наших изображений может по-прежнему нас не устраивать. В этом случаи я рекомендую вам уменьшать изображения, используя Photoshop. Для этого вам необходимо отрыть изображение в этой программе и пересохранить его для веб-устроуств.

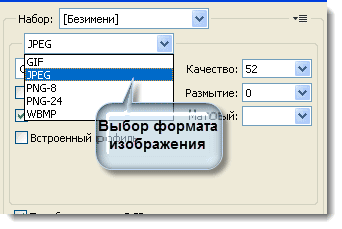
После чего появится окно, в котором вы сможете указать размер изображения, его формат и уровень сжатия.
Там в принципе все интуитивно понятно, так что думаю описывать весь это процесс нет смысла уверен, вы и так во всем разберетесь. Просто выбираем формат картинки, ее размер и сохраняем себе на компьютер.

Здесь главное при выборе формата и размера изображения найти золотую середину между весом картинки и ее качеством.
В этом смысле Photoshop идеальный инструмент, так как при изменении каких-либо параметров изображения, вы можете сражу же наблюдать его вес, что достаточно удобно.

Проделав данные манипуляции мы сможете произвести сжатие изображения до того размера, который вам лучше всего подойдет, так что обязательно воспользуйтесь вышеописанными рекомендациями.
Итак, давайте подведем итоги. Мы с вами выяснили, что один из методов ускорения работы блога является оптимизация используемых на нем изображений.
Так же мы узнали о достаточно удобном (как мне кажется) сервисе PunyPNG, который позволяет сжать изображения без потери качества.
И в заключительной части статьи вы узнали как можно уменьшить размер изображения используя Photoshop, причем сделать это достаточно гибко, скомбинировав показатели размера и веса с максимальной выгодой для себя.