Как сделать форму подписки для сайта своими руками
 В этой статье я Вам расскажу о том, как делается форма подписки для сайта или блога.
В этой статье я Вам расскажу о том, как делается форма подписки для сайта или блога.
Ведь наверняка вы заметили, что у меня в конце каждого поста выводится форма подписки на получения новых материалов по email.
Так вот эту форму подписки я сделал совсем недавно, потратив при этом буквально 20 минут, и в данной публикации я вам подробно расскажу о том, как делается такая форма.

Для начала давайте разберемся, зачем вообще нужна данная форма, как и чем она может нам помочь. На самом деле здесь все очень просто. Поставив себе такую форму, вы даете возможность вашему читателю подписаться на обновления блога.
То есть, как это понять? Когда пользователь в данную форму введет свой адрес электронной почты и нажмет кнопку «Подписаться» ему после каждого обновления блога на почту будут приходить уведомления о выходе нового поста.
Получается, что он (пользователь) всегда будет в курсе, когда на вашем сайте или блоге появился новый материал, и будет постоянно возвращаться на ваш ресурс. Как по мне это очень удобная и необходимая возможность. Думаю, здесь все просто и понятно.
А сейчас давайте приступим непосредственно к самому процессу создания формы подписки.
Скажу сразу, в этой статье я не буду объяснять, как зажечь фид на Feedburner почитайте эту информацию в Google, в этой статье я расскажу, как оформляется внешний вид нашей формы подписки как это сделано у меня.
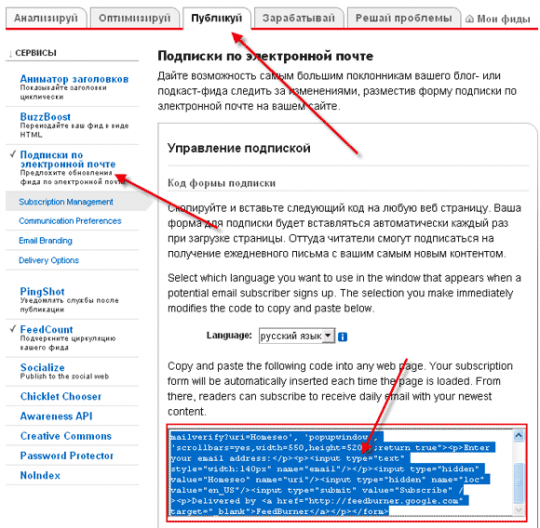
Предположим, вы уже зажгли фид, далее заходим во вкладку «Публикуй» (в Feedburner) и в раздел «Подписки по электронной почте». Там вы увидите HTML код формы подписки, который вам предоставляет сервис Feedburner для вставки себе на сайт.

Вам необходимо скопировать данный код в буфет обмена и вставить в какой-то файл на своем компьютере, можно взять обычный блокнот. Зачем это делается?
Дело в том, что данный код нам необходимо немного отредактировать, так как в нем прописаны стили оформления, которые нам не подойдут.
Если вы ничего не поняли, что я там такого на изменял и своего по вставлял, то просто возьмите вышеуказанный код и вставьте в него свое значения атрибута action вот и все, так как именно значение action отличается у каждого пользователя получившего этот код, а все остальное остается одинаковым для всех.
Надеюсь, вы поняли, о чем идет речь.
Итак, код мы скопировали, кое-что в нем изменили, а теперь нам необходимо его вставить себе на сайт и написать для него CSS стили оформления, чтобы наша форма выглядела более-менее нормально.
Смотрите, так как мы хотим, чтобы наша форма подписки отображалась в конце каждого поста нам необходимо наш код вставить в файл single.php (об этом я писал в статье — Редактирование шаблона wordpress).
Мало того данный код нам необходимо вставить в специальный блок (div), чтобы мы могли нашу форму спокойно позиционировать.
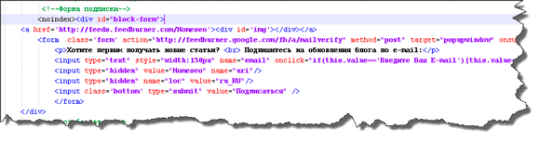
Короче говоря, в том месте, куда мы хотим вставить форму, вставляем блок див (div) с идентификатором block-form для которого мы позже напишем стиль. Кто ничего не понял все должно выглядеть вот так:

Когда мы вставим код подписки в файл single.php нам также нужно будет добавить дополнительный блок (div) внутри блока с идентификатором block-form непосредственно перед самой формой подписки.
Данному дополнительному блоку я добавил свой идентификатор под названием img, который будет отображать изображение rss, причем, данный блок нам нужно обрамить в тег ссылки с своим адресом rss фида.
Если вы что-то не поняли по поводу дополнительного блока, просто сделайте все так, как это показано на рисунке (смотрите выше), только ссылку на rss канал вставьте свою. Надеюсь это понятно.
Итак, код формы с дополнительными блоками мы вставили, теперь нам необходимо написать правила оформления нашей формы подписки, чтобы она выглядела красиво.
Скажу сразу, здесь я не буду подробно останавливаться на каждом CSS правиле, так как я считаю, что это просто-напросто бессмысленно.
Ведь согласитесь, даже если я буду подробно рассказывать для чего и зачем я пишу каждое из css правил, без знаний языка CSS вряд ли кто-то из вас поймет, о чем идет речь.
Так что я решил, написать все правили и дать их вам, чтобы вы просто скопировали все себе. Ну и конечно если кто-то знаком с CSS вы сможете легко все изменить под себя, потому как я в данном коде оставлю комментарии с информацией о том, за что отвечает то, или иное правило. В общем вот вам стили:
Этот код вам необходимо вставить в файл style.css, который находится в папке используемого вами шаблона. Итак открываем данный файл, где-то в конце вставляем вышеуказанный код, сохраняем все это безобразие и заливаем на сервер.
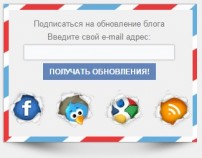
Если вы все сделаете правильно, то у вас внизу страницы должна появиться форма подписки как у меня.
Как видите, в принципе, здесь нет ничего сложного, главное все делать по вышеописанной инструкции и у вас обязательно все получиться. Вот так вот вы можете сэкономить на фрилансерах и самостоятельно сделать себе форму подписки.
Надеюсь данная статья была для вас полезна, если вам что-то не понятно не переживайте, просто пишите в комментариях и я вам обязательно помогу.




Никогда не думала что можно самостоятельно такое сделать!))