Artisteer — программа для создания уникальных шаблонов
 Добрый день, дорогие друзья! Сегодня я хочу Вам рассказать об очень интересной программе, с помощью которой можно создавать уникальные шаблоны для сайта, название данной программы — Artisteer.
Добрый день, дорогие друзья! Сегодня я хочу Вам рассказать об очень интересной программе, с помощью которой можно создавать уникальные шаблоны для сайта, название данной программы — Artisteer.
Я уверен, что эта статья будет полезна многим пользователям сети, так как я очень часто слышу мнение о том, что сейчас в интернете хороших тем для сайта не так уж много.
В принципе, с этим мнением я полностью согласен, ведь каждый день в интернете появляются тысячи сайтов, а уникальных шаблонов (платных или бесплатных) для wordpress существенно меньше.
Из-за чего, тем вебмастерам, которые только начинают разбираться во всех тонкостях создания сайтов, приходится быть «клонами».
Ведь далеко не все начинающие блоггеры имеют начальный капитал, чтобы заказать верстальщику разработку уникального дизайна бога. И для таких случаев будет очень полезно узнать о программе Artisteer, так что, читайте статью до конца, будет интересно.
Artisteer — программа для вебмастера
Основным преимуществом данной программы является то, что она очень проста в использовании, с интуитивно понятным интерфейсом, который очень сильно напоминает всем известный Microsoft word.
Лично я считаю, что разработчики Artisteer не прогадали, когда решили использовать интерфейс схожий с word, так как это достаточно хорошо сказалось на популярности данной программы.
К тому же эта утилита существенно облегчает жизнь вебмастерам, которые плохо разбираются в премудростях кодирования, ведь для того чтобы создать привлекательный и уникальный дизайн для сайта или блога от них совсем не требуется знание HTML и CSS, что согласитесь, достаточно удобно.
Конечно же, знание HTML и CSS будет очень полезным для блоггера. Но, как правило, на начальном этапе без этого можно обойтись. Естественно рано или поздно вам придется работать непосредственно с кодом сайта (вставлять баннера, что-то редактировать в шаблоне и т.д.), так что вы должны сразу же настроить себя на изучение этих языков.
Если вы не знаете как производится редактирование шаблона можете прочитать вот эту статью, там все подробно рассказано.
Многие могут со мной не согласиться, и сказать, что данную работу должны выполнять фрилансеры, так как если все делать самому, можно угробить свое здоровья, проводя долгое время за компьютером.
В принципе, в этом есть своя доля правды, так что если вы готовы платить фрилансерам за выполнение данной работы, пожалуйста, это ваше право.
Так же немаловажной особенностью Artisteer, является то, что данная программа не привязана к какой-то конкретной CMS-системе, то есть вы можете создавать шаблоны как для wordpress, joomla, drupal, так и для Blogger и DotNetNuke. Так что если вы планируете создать несколько сайтов на разных CMS-системах, данная программа будет для вас как ни когда кстати.
К тому же Artisteer полностью русифицированная, что вдобавок к удобному и привычному интерфейсу делает ее очень понятной и простой в использовании.
Что касается недостатков данной утилиты, то они тоже присутствуют. Самым большим недостатком, как по мне, является то, что html-код шаблона, сделанного с использованием данной программы, достаточно сильно перегружен различными ненужными элементами, которые существенно уменьшают скорость загрузки сайта.
И данный факт, в конечном счете, плохо сказывается на общем мнении о сайте.
Лично я по себе знаю, когда мне попадается страница, которая достаточно долго загружается (как правило, больше 10−15секунд), то я, просто-напросто не дожидаюсь, когда она откроется, и закрываю ее. И я уверен, что так делают большинство пользователей сети.
Так же стоит обратить внимание на то, что данная программа платная и стоит она что-то около 100 долларов (точную цену не знаю, так как я её не покупал).
Но в принципе, это не столь важно, так как все мы хорошо понимает, что в интернете большинство программ платные, но мы почему-то без особого труда скачиваем их и пользуемся ими. Так же само и здесь, необходимо только немного подсуетиться… 🙂
Как работать с Artisteer
После того как вы «купите» данный продукт, его необходимо установить к себе на компьютер. Здесь все достаточно просто, справится даже ученик 5-го класса, который кроме CS (Contra Strike) ничего в жизни не устанавливал, так что я думаю, на этом останавливаться не стоит.
Когда вы установите Artisteer, на рабочем столе вашего компьютера появится значок:

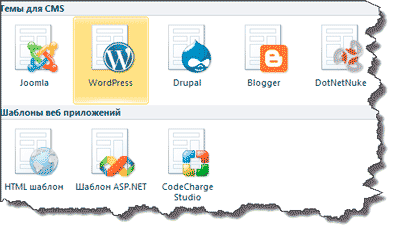
Кликнув на данный значок, вы попадете в программу, которая сразу же предложит Вам выбрать ту CMS-систему, для которой вы собираетесь делать шаблон.

После того как вы выберете нужную вам CMS-систему и кликните на соответствующий значок, вы попадете непосредственно на рабочую область программы. Данная утилита сразу же вам покажет готовый макет, от которого вы может начитать «плясать» и выдумывать что-то свое.
Но, так же у вас есть возможность подобрать для себя уже готовую тему. Для этого вам необходимо во вкладке «Идеи» (которая, кстати, будет выбрана в качестве стартовой страницы программы) нажать на кнопку «Предложить дизайн», после чего вы увидите перед собой полностью готовый к установке шаблон.
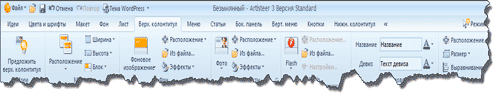
После того как вы выберете подходящий для себя дизайн сайта, у вас есть возможность изменить его под свои нужды. Для этого вам необходимо, в зависимости от того, что вы хотите поменять, воспользоваться соответствующими вкладками. Давайте рассмотрим эти вкладки:
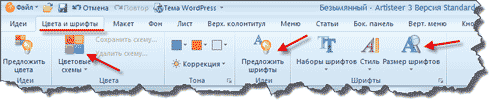
«Цвета и шрифты» — позволяет нам выбрать нужные для нас шрифты и цвет оформления шаблона. В данной вкладке содержатся две очень важные кнопки — «Цветовые схемы» и «Предложить шрифты», которые работают по аналогии с выбором готового дизайна («Предложить дизайн»).

К тому же помимо выбора готового варианта шрифтов и цветового решения в данной вкладке вы имеете возможность произвести более тонкую настройку данных показателей.
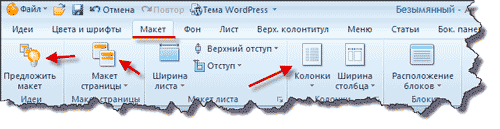
«Макет» — вкладка, с помощью которой, выполняется настройка макета шаблона. Здесь у нас есть возможность просмотреть готовые варианты макетов, предложенных программой Artisteer, а также настроить колонтитулы для меню, выбрать количество колонок которые мы хотим использовать на сайте и многое другое.

Для того чтобы выполнить нужную для вас настройку необходимо всего лишь нажать на соответствующую кнопу на вкладке после чего программа предложит вам выбрать тот вариант настройки который вам больше всего подойдет.
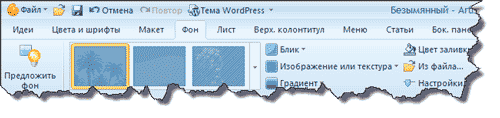
«Фон» — вкладке позволяющая работать с фоном нашего шаблона, помимо выбора готовых вариантов фонов, здесь так же есть возможность подробной настройки цветов заливки, градиента, текстуры и блика.

Для этого необходимо всего лишь нажать на кнопку «настройки» и в появившемся окне определить соответствующие параметры. Здесь все достаточно понятно, так что думаю, у вас с этим не возникнет проблем.
«Лист» — настройка для работы с областями нашего сайта. То есть здесь можно задавать, ширину сайта, округления границ, разного рода отступы, тени и многое другое.
«Верхний колонтитул» — достаточно обширная вкладка, с большим количеством настроек. На данной вкладке можно очень гибко настраивать шапку сайта.

Настроек достаточно много, начиная от банальной смены фона и заканчивая вставкой флешь эффектов. Конечно же, описать все эти настройки в одной статье не реально, так что экспериментируйте, там все достаточно понятно.
«Меню» — как вы понимаете, данная вкладка отвечает за настройку отображения меню шаблона. Здесь программа Artisteer позволяет полностью поменять оформление меню. Вам предлагается очень большой перечень различных настроек, так что подбирайте себе оптимальный вариант, думаю, никаких трудностей возникнуть у вас не должно все визуально понятно и доступно.
«Статьи» — раздел позволяющий провести настройку отображения статей на сайте. Параметров очень много, настраивать можно как угодно. Здесь тоже рассказывать можно очень долго, что как мне кажется бессмысленно, и в этом случаи как ни когда, кстати, будет лучше один раз увидеть, нежели 100 раз услышать. Так что все в ваших руках.
«Боковая панель» — настройка сайтбара. Данная панель содержит в себе множество параметров настройки боковой панели шаблона. Здесь имеется возможность подобрать стиль панели, шрифты, верхний колонтитул, отредактировать границы, текстуру подобрать и так далее.
«Кнопки» — как вы понимаете, данный раздел дает нам возможность работать с кнопками расположенными в шаблоне. То есть менять размер кнопок, форму, цвет, размер надписей и многое другое.
То же самое и с разделом «нижний колонтитул» (футер сайта), есть ряд настроек, используя которые можно сделать красивый и уникальный футер для сайта.
Далее хочется поговорить о том, как сохранить Artisteer проект, ведь согласитесь, вряд ли кто-то сможет создать себе уникальный шаблон за один присест.
Тем более что в будущем у вас может возникнуть необходимость что-то изменить в разработанной теме. И если вы предварительно не сохраните проект шаблона, единственный вариант корректировки — редактирование кода темы, что в принципе может устроить далеко не всех пользователей.
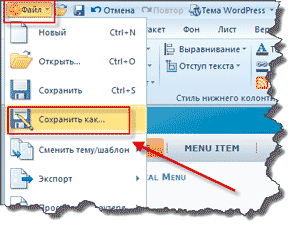
Для того чтобы сохранить проект вам необходимо кликнуть на эмблему программы, которая расположена в верхнем углу диалогового окна.
После того как вы нажмете на данную иконку перед вами появится стандартная вкладка сохранения. Нажимаем «Сохранить как», после чего вам необходимо указать место, куда вы хотите сохранить проект.

Все, шаблон полностью готов для использования, теперь вы можете установить его на движок и радоваться результатом.
В общем, это все, думаю, вы оценили всю полезность программы Artisteer, и теперь создание уникального шаблона для движка wordpress или же другой CMS-системы не будет для Вас столь сложным занятием. Желаю Удачи...



