Как создать фавикон для блога и установить его без плагина?
 Здравствуйте, уважаемые читатели! Сегодня мы с вами узнаем о том, как создать Фавикон для сайта, а также как установить Favicon на сайт без использования специального плагина.
Здравствуйте, уважаемые читатели! Сегодня мы с вами узнаем о том, как создать Фавикон для сайта, а также как установить Favicon на сайт без использования специального плагина.
Я думаю, вы не раз замечали, что у многих сайтов и блогов есть собственный значок (также еще его называют иконка), который расположен в адресной строке вашего браузера или, к примеру, на вкладке, перед названием, когда вы находитесь на каком либо сайте.
Фавикон вашего сайта будет отображаться в RSS лентах новостей, также фавикон будет отображаться в вашем браузере в закладках. А поисковая система Яндекс, в результатах выдачи снабжает строку сайта, так называемым фавиконом.

Как создать такой Favicon (фавикон) для сайта?
Обычно в качестве фавикона используют графический файл с расширением и стандартным названием Favicon.ico.
Такой значок можно сделать в любом графическом редакторе – либо нарисовать самому, либо взять, например свою фотографию или какой-то другой рисунок, убрать все лишнее, уменьшить до размера 16 x 16 пикселей или 32 х 32 (стандартные размеры для Favicon), сохранить файл в формате «gif» или «png», а после заменить расширение на «ico».
Но, есть такие редакторы, например «Paint.NET», с помощью которого вы можете создать фавикон и сохранить его сразу с расширением «ico».
Или же можно воспользоваться другим вариантом – через специализированные сайты, например Favicon.ru, favicongenerator.com.
Вы можете загрузить любую картинку, выбрать нужный размер (16 х 16 или 32 х 32), нажимаете кнопку создания фавикона, а после – кнопку сохранения для загрузки на компьютер.
Все, что вам останется сделать, это скопировать фавикон в корень вашего блога или сайта через FTP соединение. А сейчас, давайте приступим к созданию фавикона самостоятельно через онлайн сервис Favicon.cc.
Создаем Favicon (фавикон) для сайта самостоятельно
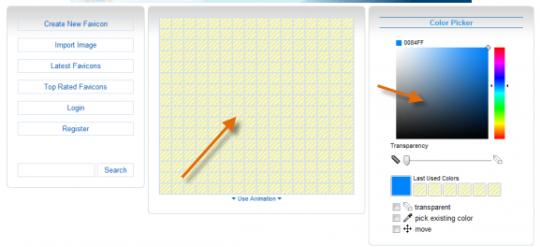
Итак, давайте сейчас перейдем на сайт Favicon.cc и приступим рисовать иконку сайта самостоятельно. Определяемся с цветом, и начинаем рисовать в специальной выделенной области.

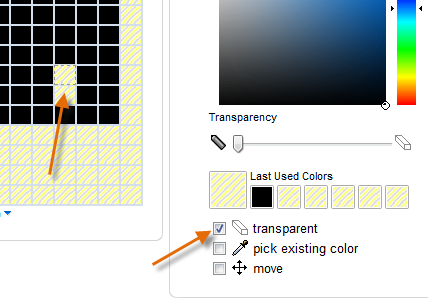
Также, если вы что-то неправильно нарисовали, вы всегда можете удалить ненужный пиксел специальным инструментом – Transparent. Ставите галочку и клацаете по не нужным местам, то есть по «квадратикам».

Вот, к примеру, то, что я нарисовал.

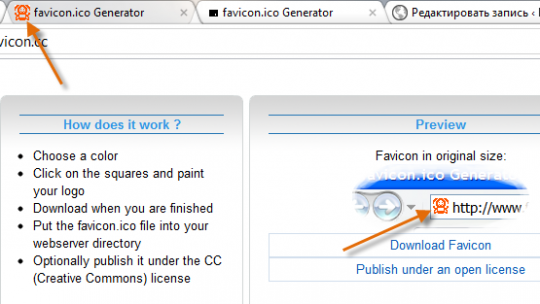
Результат, как будет смотреться ваш созданный фавикон в адресной строке браузера, а также во вкладках, вы можете посмотреть, спустившись немного вниз страницы, и увидите следующее:

Создаем Favicon (фавикон) из любого изображения
Для создания иконки сайта из готового изображения, вы можете воспользоваться следующими сервисами:
Просто загружаете любую готовую картинку, выбираете размеры и жмите создать иконку. Давайте разберем это на простом примере через сервис Favicon.cc.
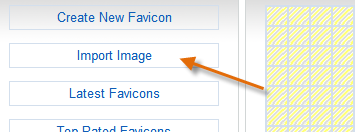
1. Соответственно переходим на сайт, нажимаем на ссылку «Import image».

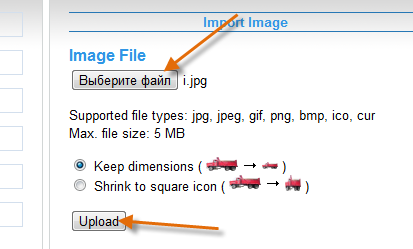
2. Далее жмем на кнопку «Выберите файл». Выбираете готовое изображение и нажимаем на кнопку «Upload».

3. Опускаемся вниз страницы, смотрим результат и если все устраивает, под результатом нажимаем на ссылку «Download Favicon».

По созданию фавикона у меня все, а теперь самый главный момент.
Как установить Favicon (фавикон) на сайт без плагина?
Это делается очень и очень просто.
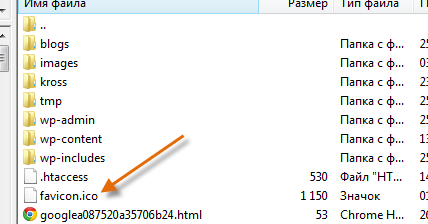
1. Скопируйте готовый фавикон в корень вашего сайта или блога.

2. Далее вам необходимо выбрать для редактирования файл «header.php». В этом файле, должен находиться контейнер «…». Вот именно сюда, то есть между этими тегами, вы должны вставить вот этот код:
<link rel="shortcut icon" href="http://ваш_блог/favicon.ico" type="image/x-icon" />
Там, где написано «ваш_блог», вставьте доменное имя вашего блога и сохраните изменения.
3. Перейдите на свой сайт, обновите страничку и любуйтесь результатом. Но, скорее всего, вам потребуется почистить куки вашего браузера, чтобы увидеть результат, так как информация о вашем сайте, в первую очередь, берется из кэша.



