Как создать информеры для сайта Ucoz
 Доброго времени суток, друзья! Сегодня мы с вами начнем изучать инструмент «Информеры для сайта Ucoz«.
Доброго времени суток, друзья! Сегодня мы с вами начнем изучать инструмент «Информеры для сайта Ucoz«.
Он позволяет создавать так называемые информеры для Ucoz — специальные компоненты дизайна, в которых можно отображать содержимое различных модулей на любых страницах сайтов.
Итак, приступим.
Создаем информеры для сайта Ucoz
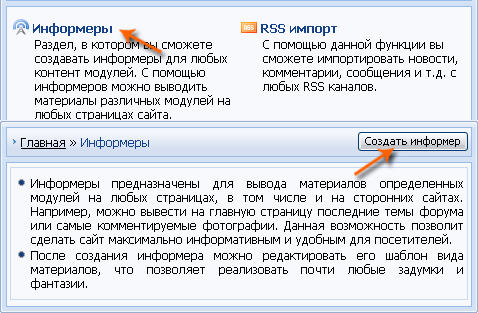
Щелкните на главной странице панели управления сайта по ссылке „Информеры“. Откроется страница этого инструмента.

Эта страница должна отображать список имеющихся информеров Ucoz. Поскольку у нас их пока еще нет, список пуст.
Приступим к созданию информера для сайта Ucoz.
1. Нажмите кнопку „Создать информер“, появится окно с инструментами создания информера.

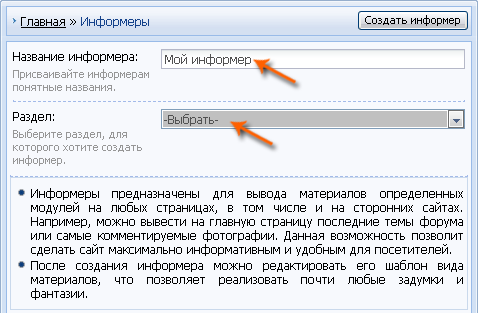
2. Введите в поле „Название информера“ имя создаваемого информера, например „Мой информер“.
3. В раскрывающемся списке „Раздел“ выберите один из разделов, для которого создается информер.

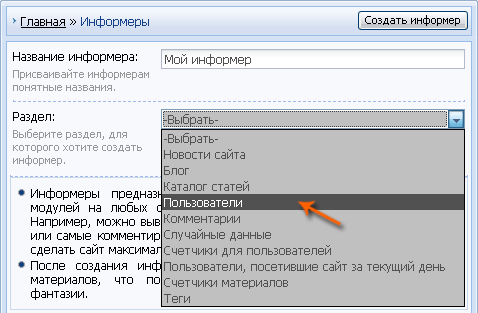
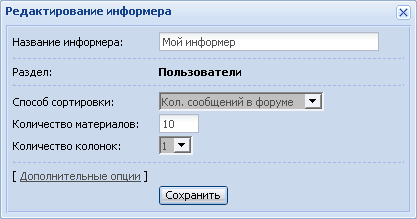
4. Выберите, например, пункт „Пользователи“. При этом появится следующее окно настройки параметров создаваемого информера Ucoz.

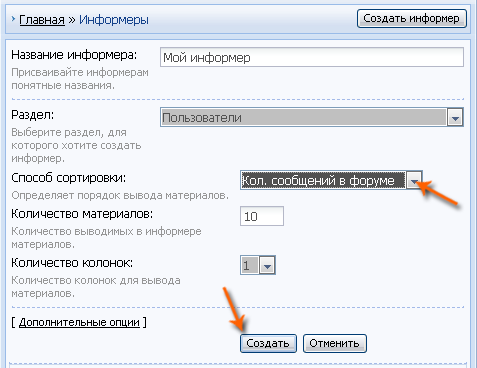
5. Выберите в поле „Способ сортировки“ пункт „Кол. сообщений в форуме“ и нажмите кнопку „Создать“, чтобы создать информер для Ucoz.
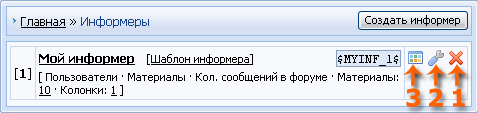
6. Щелкните на ссылке „Информеры“ в строке с цепочкой открытых разделов панели управления. В результате созданный информер отобразится в списке на странице раздела „Информеры“.

Пользуясь инструментами раздела „Информеры“, можно удалить информер, нажав кнопку „Удалить“ (1), или настроить параметры, нажав кнопку „Изменить“ (2) и отобразив тем самым окно „Редактирование информера“.

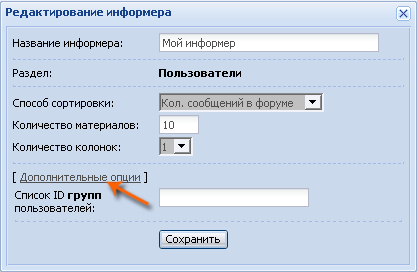
Щелчок на ссылке „Дополнительные опции“ открывает дополнительный параметр „Список ID групп пользователей“.

В поле параметра можно перечислить через запятую ID групп пользователей, для которых должен отображаться информер.
Как вы помните, ID групп пользователей отображается в разделе „Пользователи“ панели управления в списке „Группы пользователей“.
Введите в это поле значения для „Проверенных“ (ID равно 2), „Модераторов“ (ID равно 3) и „Администраторов“ (ID равно 4). Далее нажмите кнопку „Сохранить“, чтобы сохранить настройки.
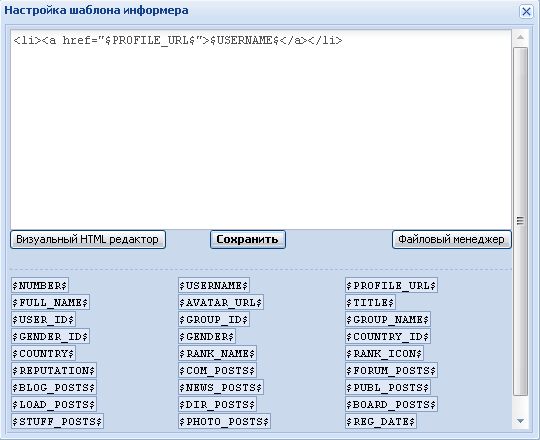
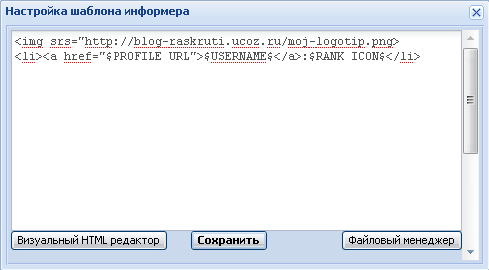
После этого щелкните на кнопке „Управление дизайном информера“ (3), откроется окно „Настройка шаблона информера“.

Это окно содержит HTML-код информера и набор переменных кода uCoz системы для отображения в информере нужной вам информации.
Тег <li> в языке HTML применяется для создания списка, а тег <а> — гиперссылки.
Переменная $USERNAME$ отображает входное имя (логин) пользователя, a $PROFILE_URL$ — адрес страницы с параметрами профиля пользователя.
Таким образом, информер Ucoz содержит список логинов пользователей сайта, снабженных ссылками на страницы с их профилями.
Вы можете добавить какие-то свои переменные, например $RANK_ICON$, чтобы отобразить справа от логина иконку ранга данного пользователя. Отредактируем строку следующим образом:
<li><a href=»$PROFILE_URL$»>$USERNAME$</a>:$RANK_ICON$</li>
Для редактирования шаблона информера Ucoz можно также воспользоваться визуальным редактором или загрузить нужные данные с помощью файлового менеджера.
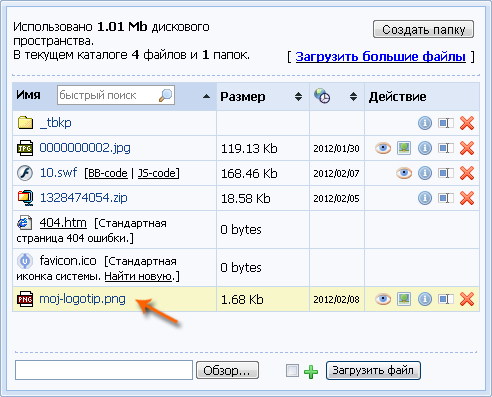
Допустим, нам потребуется поместить в информер ссылку на какой-то рисунок, например на логотип сайта. Для этого нажмите кнопку «Файловый менеджер», откроется одноименное окно.

В списке загруженных файлов содержится загруженный файл логотипа сайта. Нажмите кнопку «Ссылка к файлу», откроется окно со ссылкой на этот файл.

Сохраните полученный адрес в буфер обмена и поместите его в ссылку на источник изображения внутри тега .

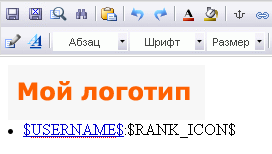
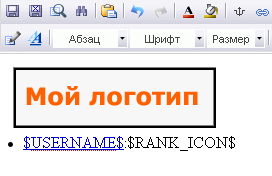
Нажмите кнопку «Визуальный редактор», чтобы просмотреть результат.

Логотип отобразился сверху списка пользователей сайта. При желании можно отредактировать его размеры и положение, пользуясь инструментами визуального редактора.
Например, уменьшите его размеры и внешний вид, сделав следующее.
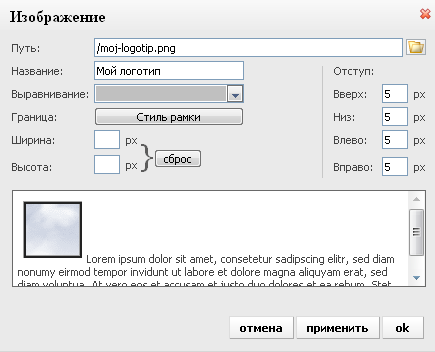
1. Выделите логотип щелчком кнопкой мыши. Нажмите кнопку «Изображение» на панели инструментов редактора. Откроется окно «Изображение».

2. Установите в полях группы «Отступ значения» — 5.
3. Введите «Мой логотип» в поле «Название».
4. Нажмите кнопку «Стиль рамки» и задайте рельефный стиль рамки.
5. Уменьшите размеры рисунка примерно вдвое, установив соответствующие значения в поля «Ширина и Высота».
6. Нажмите кнопку «OK» и оцените результат.

Если результат вас устраивает, нажмите кнопку «Сохранить», чтобы сохранить результат.
Теперь поместим созданный информер на страницу сайта Ucoz.
1. Отобразите страницу сайта и включите режим «Конструктор».
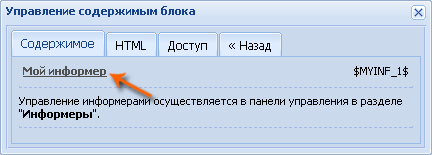
2. Поместите на страницу сайта в правую колонку новый блок и откройте окно свойств блока в разделе informers (информеры).
Теперь здесь содержится созданный нами информер для сайта Ucoz.

3. Щелкните на строке «Мой информер». Он отобразится в добавленном блоке.

4. Измените название блока на «Пользователи».
5. Выберите на админ-панели команду «Конструктор > Сохранить изменения», чтобы сохранить результаты и отобразить страницу с информером.

Как видно из скриншота выше, информер содержит всего одного пользователя, имеющего, судя по знакам отличия, ранг 1.
Щелчок на его имени отображает окно профиля пользователя, которого я зарегистрировал в сети uNet в качестве примера.
По мере регистрации новых пользователей количество строк, отображаемых информером, будет расти, и они по умолчанию будут отображаться для всех посетителей сайта.
При необходимости можно ограничить доступность информера, настроив в режиме «Конструктор» его свойства на вкладке «Доступ» окна «Управление содержимым блока».



