Создаем каркасы для Ucoz шаблонов
 Приветствую вас, друзья и читатели сайта!
Приветствую вас, друзья и читатели сайта!
Сегодня мы с вами поговорим про каркасы для Ucoz шаблонов.
Итак, пожалуй, начнем.
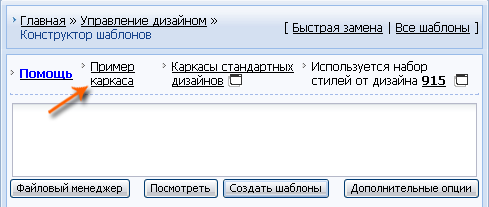
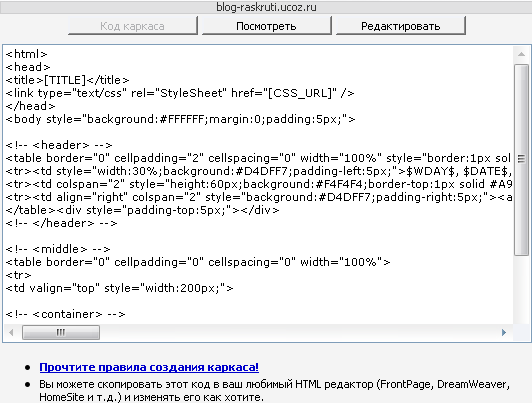
Щелкните на ссылке «Пример каркаса», появится окно с кодом каркаса-образца шаблона Ucoz и набором средств для его просмотра.


Если вы знакомы с кодом HTML, то, несомненно, заметите, что код каркаса Ucoz содержит непосредственно теги HTML, в которые включены уже известные нам переменные кодов системы uCoz ($WDAY$, $DATE$ и др.), а также местозаполни-тели кодов каркаса Ucoz, заключенные в квадратные скобки, например [TITLE], [С S S_ URL].
На месте этих местозаполнителей в созданном средствами конструктора шаблона Ucoz должны появиться соответствующие коды, позволяющие системе корректно отобразить страницы сайта.
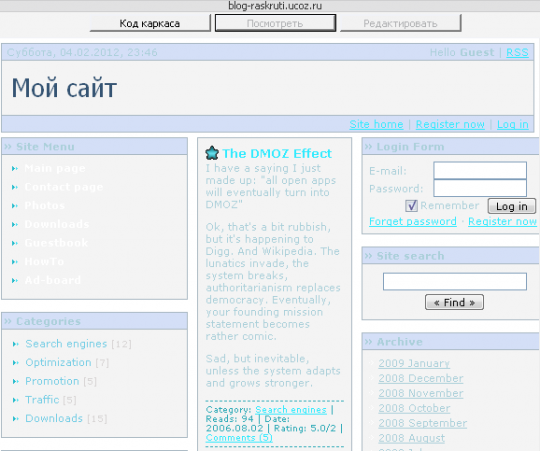
Чтобы увидеть, что представляет собой данный каркас шаблона, нажмите кнопку «Посмотреть» в верхней части окна.
Появится страница сайта, дизайн которой соответствует данному каркасу.

Оценив страницу, вы можете вернуться в окно с кодом каркаса, нажав кнопку «Код каркаса». Чтобы приступить к созданию собственного шаблона на основе каркаса, нажмите кнопку «Редактировать». Затем откройте окно «Конструктор шаблонов», в котором отобразится код каркаса.
Вы можете редактировать этот код по своему усмотрению, внося правку в HTML-код предоставляемыми в окне средствами редактирования текста и используя знакомые вам переменные кодов системы uCoz.
Вам может помочь список этих переменных, пригодных для использования во всех шаблонах, расположенный на странице конструктора шаблонов под окном редактирования. Вы можете также познакомиться с общей структурой каркаса шаблона, щелкнув на ссылке «Помощь».
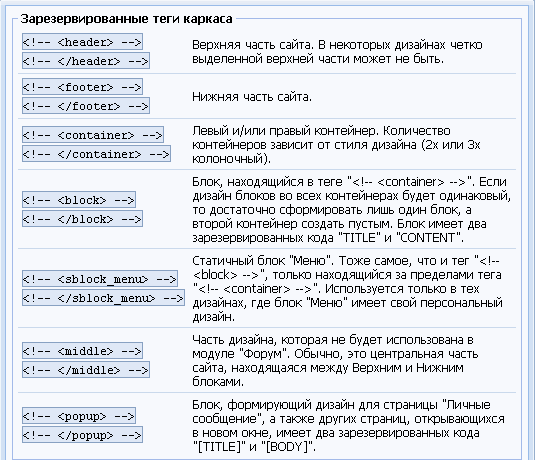
При этом откроется окно «Помощь» со справочной информацией.

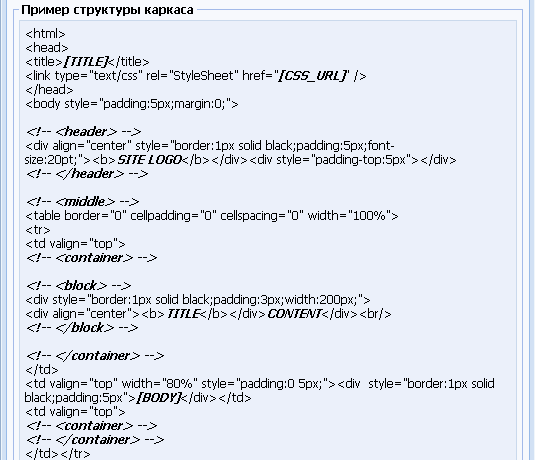
Это окно содержит зарезервированные теги каркаса, коды каркаса и надписи, а также пример их использования в коде каркаса (чтобы отобразить его, прокрутите окно «Помощь»).

Например, обратите внимание: код каркаса CSS_URL в примере структуры каркаса находится на месте ссылки на файл со стилями CSS, используемыми для данного каркаса, а зарезервированные теги <!-- < header> -->, <!-- <footer> — >, <!--<container> -->, и другие отмечают положение блоков, из которых будет строиться дизайн всего сайта.
Все эти сведения в окне «Помощь» весьма полезны при создании своего шаблона, но в любом случае создание нового шаблона требует знания языков HTML и CSS. Кратко обсудим инструменты, применяемые для создания шаблона.



