Создание сайта в системе Ucoz
 Приветствую вас дорогие друзья! В этой статье мы приступим к описанию средств, предоставляемых системой uCoz для создания сайтов.
Приветствую вас дорогие друзья! В этой статье мы приступим к описанию средств, предоставляемых системой uCoz для создания сайтов.
Набор этих инструментов достаточно обширен и включает в себя средства для быстрого («на лету») создания сайта Ucoz на основе предоставляемых шаблонов, а также продвинутые инструменты, рассчитанные на пользователя, который знаком с языком гипертекстовой разметки.
С помощью uCoz вы сможете включить в сайт практически все функции, которые реализуют системы управления сайтом (CMS), использующие для этого сценарии на различных языках веб-программирования, например РНР.
Обратите внимание, что uCoz не позволяет использовать на своих сайтах программные средства, поскольку считается, что начинающие веб-программисты способны нарушить работу системы своими приложениями.
Таким образом, некоторые возможности CMS остаются за бортом, но не стоит огорчаться — uCoz предоставляет своим пользователям настолько обширный набор встраиваемых функций, что необходимость в создании собственных модулей возникает нечасто.
Приступаем к созданию сайта на Ucoz
Мы начнем освоение средств uCoz по созданию сайтов с описания работы мастера, позволяющего подготовить «скелет» будущего сайта за несколько шагов.
Далее вам останется только заполнить сайт содержимым, или, как принято говорить, контентом, чтобы начать использовать его для тех целей, которые вы для себя определили.
Перед тем как начать создание сайта Ucoz, войдите в вебтоп системы uCoz, воспользовавшись описанными процедурами входа в этой статье «Выход и вход в Вебтоп». Далее выполните такие шаги.
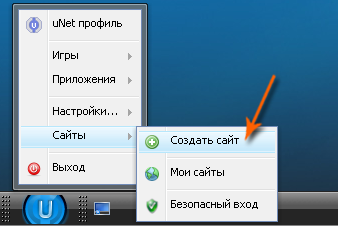
1. В главном меню вебтопа выберите команду Сайты > Создать сайт.

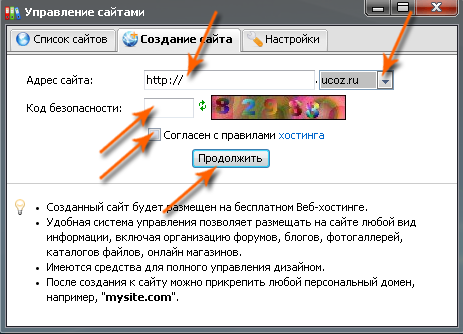
Появится окно мастера создания сайта.

2. В поле «Адрес сайта» укажите доменное имя создаваемого сайта:
в левом поле введите доменное имя третьего уровня;
из раскрывающегося списка справа выберите подходящие доменные имена первого и второго уровней, например ucoz.ru.
3. В поле «Код безопасности» введите число, изображенное на рисунке справа.
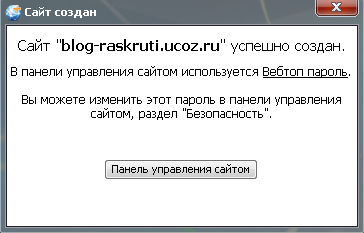
4. Установите флажок «Согласен с правилами хостинга» и нажмите кнопку «Продолжить». Отобразится следующее окно с сообщением о создании сайта.

5. Нажмите кнопку «Панель управления сайтом» для перехода к мастеру настройки созданного сайта.

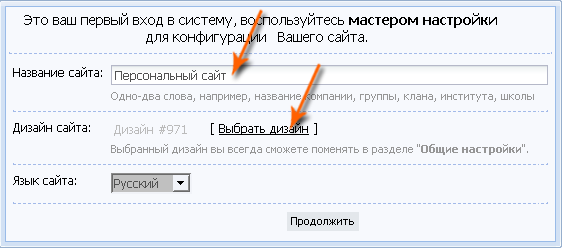
6. В поле «Название сайта» введите название создаваемого сайта, а в раскрывающемся списке «Язык сайта» выберите язык, который будет в нем использоваться.
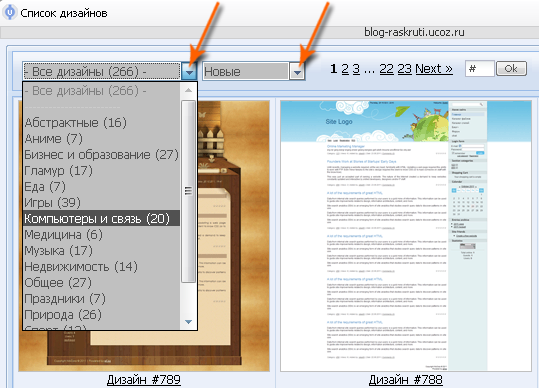
7. В области окна «Дизайн сайта» можно выбрать шаблон дизайна вашего сайта. Щелкните на ссылке «Выбрать дизайн», откроется окно с образцами дизайнерских шаблонов.

8. Вы можете пролистать список дизайнов, воспользовавшись ссылками в правом верхнем углу окна, выбрать шаблон из тематических разделов, перечисленных в раскрывающемся списке «Все дизайны», или из списка «Новые» с перечнем новых дизайнерских решений. Дважды щелкните на образце нужного шаблона (например, на образце Дизайн 788).
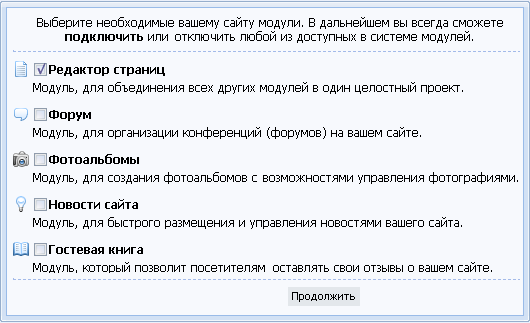
9. В отобразившемся окне сообщения о выборе дизайна нажмите «ОК». Вы вернетесь в окно мастера настройки. Нажмите кнопку «Продолжить». Появится окно для выбора модулей, которые вы можете включить в сайт.

10. По умолчанию в списке модулей выбран только «Редактор страниц». Задайте нужные вам модули, устанавливая соответствующие флажки, и нажмите кнопку «Продолжить» в нижней части окна. Будет выполнено перенаправление на панель управления сайтом, и отобразится панель инструментов, предназначенная для дальнейшей работы с сайтом.
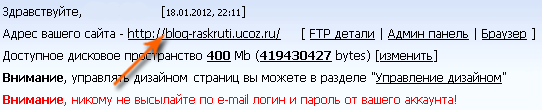
11. На этом работа мастера завершена. Щелкните на ссылке возле надписи «Адрес вашего сайта», после чего появится полученный результат.

Теперь наша задача состоит в настройке созданной с помощью мастера заготовки сайта и наполнении его содержимым.



