Как вставить видео в блог WordPress?
 Привет всем! Сегодня я расскажу вам о том, как вставить видео в блог WordPress.
Привет всем! Сегодня я расскажу вам о том, как вставить видео в блог WordPress.
Мы с вами уже говорили о том, что WordPress позволяет добавить видео в запись или страницу блога, причем не в виде ссылки на файл, а в виде полноценного плеера.
Но касается это только нескольких самых известных сайтов, а также тех, которые прямо выдают посетителю код для вставки плеера у себя на блоге. А как быть с другими источниками?
Как быть со своими собственными роликами, если они лежат прямо у вас на сайте? Кроме того, стандартными средствами нельзя вставить ролик на боковую панель, а иногда хочется... Давайте посмотрим, как вставить видео в блог WordPress при помощи специальных плагинов.
Вставляем видео при помощи плагина Video Sidebar Widgets
Плагин сингапурского программиста Дензела Чиа позволит размещать видеоролики в боковой колонке блога. В списке виджетов появляется два новых.
— Первый называется Video Sidebar Widget. Он позволит нам демонстрировать в боковой колонке ролики, размещенные на сайтах YouTube, MySpace, Vimeo, Google Video, WordPress и некоторых других.
Видео начнет автоматически воспроизводиться при загрузке страницы (можно это запретить). Щелчок по плееру покажет клип на новой вкладке — в нормальном размере и уже на его родном сайте.
— Второй виджет называется Random Video Sidebar Widget. Если скормить ему адреса пяти разных видеороликов, он будет случайным образом выбирать для показа один из них.
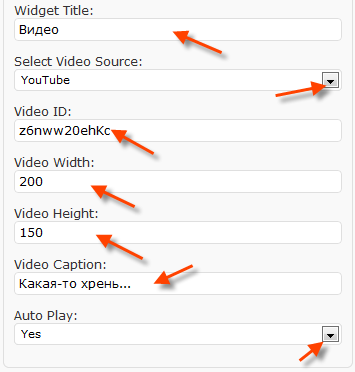
При перезагрузке страницы или любом переходе по сайту ролик будет меняться. На скриншоте ниже показаны настройки виджета Video Sidebar Widget.

Первым делом надо выбрать в списке Select Video Source (выберите источник видео) один из четырнадцати поддерживаемых сайтов, а ниже, в строке Video ID ввести индивидуальный номер клипа. Откуда взять этот номер? Из адреса этого клипа.
Скажем, вы смотрите на YouTube некий ролик. Адрес у него будет какой-нибудь вот такой:
http://www.youtube.com/watchv=8QTXXyp;feature=topos_entaent
Или поскоромнее, как на Vimeo:
http://vimeo.com/877053
Выделяете в середине то, что похоже на простой (как на Vimeo) или закодированный (как на YouTube) номер (в наших примерах 8QTXXybKDYU и, соответственно, 877053), копируете и вставляете в строке Video ID.
Еще один существенный, хотя необязательный параметр — список Auto Play (автоматически начинать воспроизведение).
Изначально тут выбрана строка Yes (да). Если же не ставится такая цель, чтобы при загрузке страницы тут же начиналось воспроизведение клипа, выберете строку «No» и нажмете синюю кнопку сохранения.
Остальные настройки носят совсем уж необязательный характер.
— В строке «Widget Title» можно ввести название этого элемента боковой панели, оно будет находиться над окошечком видеоплеера.
— В строке «Video Caption» — название конкретного клипа (располагается под плеером).
— В строках «Video Width» и «Video Height» задается ширина (не может превышать ширину боковой колонки) и высота области, отводимой под плеер. Можно тут ничего не вводить, тогда плеер займет всю ширину колонки.
У второго виджета — Random Video Sidebar настройки примерно те же, только их в пять раз больше: пять списков видеосервисов, пять строк для ввода идентификатора и столько же — для ввода названия клипа.
То есть ролики можно брать с разных сервисов. И не обязательно пять. Можно, например, три... Скачать этот плагин вы можете на этом сайте. На этом у меня все, и теперь вы знаете как вставить видео в блог WordPress, а сейчас вперед действуйте.



