Кэширование WordPress плагином Hyper Cache
 Приветствую Вас, дорогие друзья! В данном посте пойдет речь о плагине Hyper Cache, который позволяет организовать кэширование wordpress.
Приветствую Вас, дорогие друзья! В данном посте пойдет речь о плагине Hyper Cache, который позволяет организовать кэширование wordpress.
Наверняка не все знают тот факт, что со временем, когда блог или сайт начинает посещать большое количество пользователей появляется ситуация перегруженности сервера, на котором размещен сайт.
И естественно, это не может не сказаться на скорости загрузки ресурса, которая, как правило, увеличивается в несколько раз.
Все это обусловлено принципом работы сайтов, которые написаны на языке PHP и JavaScript с использованием базы данных MySQL. Но обо всем по порядку …
Как работает CMS WordPress WORDPRESS (без кэширования)
Для того чтобы понять как работает кэширование необходимо разобраться в том, по какому же принципу работает CMS-система WordPress (в прочим как и любой другой движок сделанный на PHP).
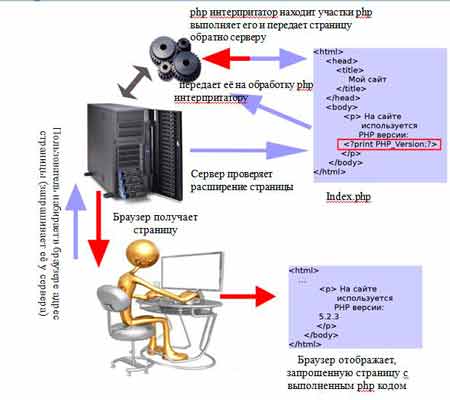
Многие пользователи думают, что когда они заходят на какую-то страницу сайта, браузер для них отдает HTML страницу, размещенную где-то на сервере. На самом деле это не так, по край мере с теми сайтами, которые сделаны с использованием языков программирования типа PHP, JavaScript, Perl и прочими подобными инструментами.
В реальности, для каждого посетителя, налету создается отдельная HTML страница, которую, в конечном счете, и видит пользователь.
А все дело в том, что браузеры не умеют читать PHP-скрипты, им подвластно только «понимание» простого HTML. И здесь у вас может возникнуть вопрос: «Как же браузер показывает страницы сайта?». Ведь если мы откроем файлы нашего сайта, то мы увидим всякие там не понятные символы, которые не совсем-то и похожи на обычный HTML-код, который умеет читать браузер.
Этим занимается специальная программа на стороне сервера, так называемый интерпретатор, который, кстати, часто еще называют компилятором, хотя, это не совсем правильно, так как понятие компиляции используется только для тех программ, которые разрабатываются в качестве десктопных приложений.
Данная программа по запросу браузера отдает ему ту страницу, которую запрашивает пользователь.

Если говорить простым человеческим языком, то когда пользователь запрашивает какую-либо страницу сайта, браузер формирует специальный запрос на сервер, в котором он (браузер) просит PHP-интерпретатор сгенерировать для него запрашиваемую пользователем страницу.
Интерпретатор послушно выполняет «просьбу» браузера и отдает ему готовый HTML-код, а тот уже в свою очередь показывает пользователю готовую страницу. Вот таким вот образом все и происходит.
То есть, что от этого всего следует. А следует то, что физически, запрашиваемой пользователем страницы, не существует.
Она генерируется автоматически для каждого человека (посетителя сайта) отдельно. И получается, что когда таких посетителей на сайте очень много и все они заставляют интерпретатор генерировать им страницы, возникает достаточно большая нагрузка на сервер (компьютер на котором хранятся файлы сайта) и тот начинает очень сильно грузиться, и даже зависать.
Все это ведет к тому, что запрашиваемые страницы грузятся очень долго, что, в конечном счете, существенно увеличивает количество отказов сайта.То есть получается, что пользователь запрашивает страницу, она начинает грузиться, 10 секунд грузится, 20 секунд грузится, и, в конце концов, человек закрывает данную страницу и тем самым увеличивает количество отказов.
И, как вы понимаете, это не есть хорошо, ведь, на данный момент показатели отказов играют достаточно существенную роль в продвижении ресурса. И если это число большое, попасть в ТОП вам будет очень тяжело. Вот такие вот реалии жизни дорогие друзья.
Что такое кэширование страниц и его влияние на скорость сайта
Как видите, стандартный вариант динамического формирования страниц для каждого отдельного пользователя ведет к тому, что сервер подвергается очень большой нагрузке, особенно если сайт достаточно посещаемый. И данную проблему необходимо решать.
Сейчас есть большое количество инструментов, которые могут помочь вебмастеру ускорить работу сайта. И одним из таких инструментов является плагин Hyper Cache, который позволяет кэшировать страницы сайта.
Что значить кэшировать? На самом деле все достаточно просто.
Когда пользователь запрашивает какую-то страницу сайта, она ему создается (динамически генерируется), и в тоже время копия данной страницы (в виде HTML файла) сохраняется в специальной папке, которая находится на сервере.

И получается, что если какой-то другой пользователь будет запрашивать эту же страницу, браузеру уже не нужно будет посылать запрос на сервер для генерирования новой страницы. Так как она уже будет готовой, и браузеру останется только показать ее пользователю. Такая экономия запросов на сервер и позволяет уменьшить нагрузку на него, и тем самим ускорить работу сайта. Как видите, все очень просто.
Установка и настройка плагина Hyper Cache
Думаю, вы поняли, что если у Вас посещаемый ресурс, то вам обязательно необходимо использовать кэширование WordPress.
И для этого, как уже было сказано выше, отлично подойдет плагин Hyper Cache. Давайте же разберемся, как установить и настроить данный инструмент.
Как вы понимаете, для начала вам необходимо скачать Hyper Cache. Лично я рекомендую все расширения (плагины) скачивать только с официальных источников, что позволит обезопасить вас от заражения сайта вредоносными программами.
Итак, переходим на официальный сайт движка wordpress и в разделе «Plugins» в форму поиска вводим название плагина, который нам необходимо скачать (в нашем случаи это «Hyper Cache»), и загружаем его себе на компьютер.
Далее как вы понимаете, нам нужно его установить, как производится установка плагинов, можете почитать в моей недавней статье: «Что такое плагины WordPress и как их устанавливать» где этот процесс достаточно подробно описывается.
Когда вы проделаете установку плагина, вам нужно включить специальную настройку кэширования WP.
После установки плагина нам необходимо произвести его настройку, для этого в админ панели wordpress в разделе «Настройки» находим пункт «Hyper Cache» и нажимаем по нему.
В настройках вы увидите несколько полей которым необходимо задать некоторые параметры. Давайте рассмотрим данные поля и укажем необходимые настройки.
В самом верху вы увидите кнопку «Clear cache», которая позволяет выполнять очистку папки, где находятся кэшированные страницы сайта.

Данная кнопка полезна в том случаи, когда вы сделали на сайте какие-то существенные изменения (поменяли контент или дизайн) и вам необходимо, чтобы пользователи видели данные новшества. В этом случаи вы просто очищаете кэш, тем самым выполняете полное его обновление.
Далее вы увидите блок «Состояние кэша». Здесь вы можете увидеть количество страниц, которые находятся в кэше и время когда данный кэш будет полностью обновлен.
Следующий блок («Конфигурация»), является самым основным в плане настройки Hyper Cache.

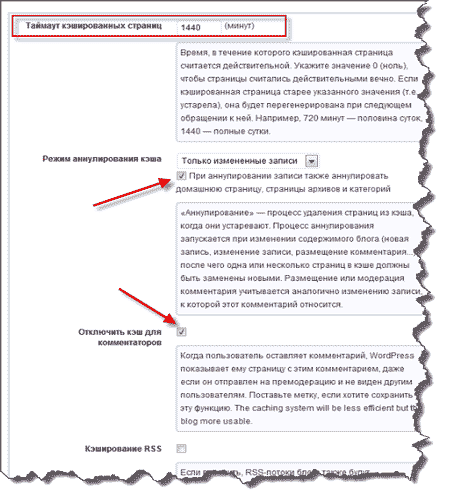
Параметр «Таймаут кэшированных страниц» — указывает время, на которое необходимо кэшировать страницу. У меня как видите установлено значение 1440, что говорит о том, что полное обновление кэша будет выполняться через каждые сутки.
«Режим аннулирования кэша» — указывает то, в каком случаи необходимо удалять страницы с кэша. Рекомендую сделать, как указано на рисунке. В этом случаи страницы из кэш будут обновляться сразу же после внесения в них каких-либо изменений.
«Отключить кэш для комментаторов» — позволяет отключить кэширование WordPress для комментируемых страниц, что дает возможность пересохранить страницу в кэше сразу же после добавления на нее комментария.
«Кэширование RSS» — дает возможность включить кэширование RSS-ленты. Как мне кажется, данная опция совсем не нужна и поэтому я ее отключил.
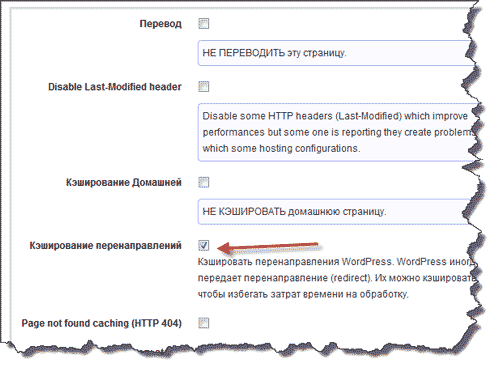
Следующий блок, где нам необходимо произвести настройки — «Экспертные настройки». Здесь я рекомендую вам в разделе «Кэширование перенаправления» поставить галочку, что в случаи, использования редиректа позволит вам включить кэширование WordPress.

Лично я использую именно такие настройки, конечно же, вы можете настроить все по своему, тем более, как видите, здесь приведено достаточно подробное описание, в котором разобраться не составит особого труда.
Вот такой вот классный инструмент для кэширования WordPress. Как видите плагин простой в использовании, а главное очень необходим для любого блоггера. Так что пользуйтесь, не пожалеете!



