Как правильно оформить дизайн сайта для Ucoz
 Доброго времени суток, друзья! Для создания сайта с оригинальным дизайном, основанным на каком-либо стандартном дизайне uCoz, система предоставляет набор инструментов, сгруппированных в разделе «Управление дизайном» на панели управления сайтом.
Доброго времени суток, друзья! Для создания сайта с оригинальным дизайном, основанным на каком-либо стандартном дизайне uCoz, система предоставляет набор инструментов, сгруппированных в разделе «Управление дизайном» на панели управления сайтом.
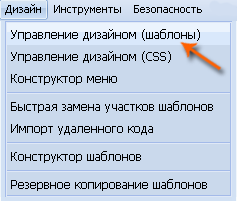
Как я уже писал ранее, для его открытия следует авторизоваться в вебтопе системы uCoz, перейти на панель управления созданным нами сайтом и выбрать команду меню Дизайн > Управление дизайном (шаблоны).
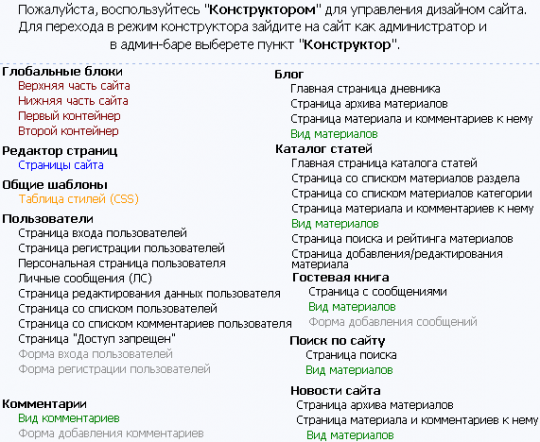
При этом появится соответствующая страница.


В этом окне отображаются все компоненты, входящие в стандартный дизайн сайта Ucoz, на основе которого был создан сайт.
Эти компоненты представляют собой шаблоны, используемые для создания сайта в качестве неких «строительных блоков».
Таким образом, дизайн сайта uCoz реализуется как совокупность шаблонов, которые можно редактировать, создавать, удалять, комбинировать в новый шаблон.
Для этого система uCoz предоставляет несколько инструментов, обсуждением которых мы сейчас и займемся.
В верхней части окна отображается сообщение с рекомендацией воспользоваться инструментом «Конструктор», позволяющим редактировать дизайн сайта для Ucoz непосредственно на его страницах в окне браузера.
Мы обсудим этот инструмент далее в данной статье, а пока посмотрим, что можно сделать средствами, предоставляемыми в этом разделе панели управления.
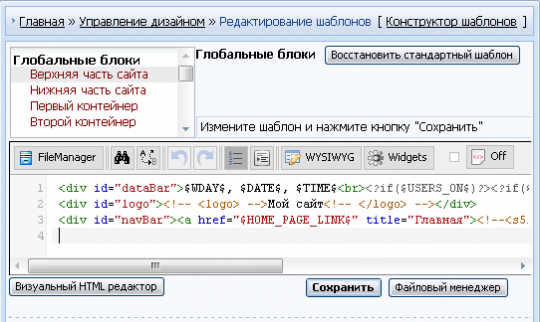
Щелкните на строке «Верхняя часть сайта» в общем списке. Откроется окно редактирования данного шаблона.

Это окно содержит две части: верхняя представляет собой прокручиваемый список шаблонов; нижняя часть содержит HTML-код шаблона «Верхняя часть сайта», выбранного нами для работы.
Читатели, знакомые с языком HTML, сразу же заметят, что, кроме тегов HTML, в отображающемся коде содержатся элементы, не относящиеся к конструкциям HTML.
Например, там находятся строки $WDAYS$, $DATE$, $ТIМЕ$ и другие, часть которых скрыта окном браузера. Это переменные кодов uCoz, которые эта система позволяет включать в HTML-код создаваемых страниц, чтобы отображать на них информацию, обычно получаемую с помощью сценариев веб-программирования (например, на языке РНР).
С помощью переменных uCoz вы можете отображать на страницах своего сайта дополнительную информацию, не прибегая ни к каким сценариям и даже не обладая навыками веб-программирования.
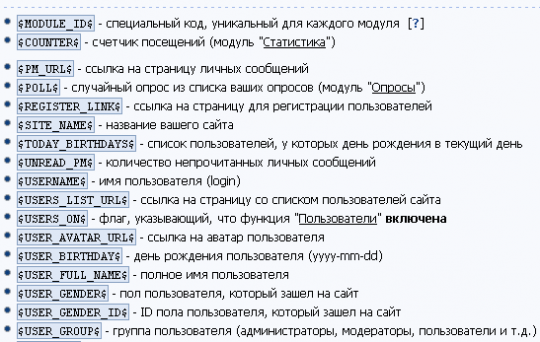
Список этих переменных находится в нижней части страницы редактирования шаблонов и достаточно обширен.

Таким образом, зная язык гипертекстовой разметки HTML и используя набор переменных, вы можете прямо в окне редактирования шаблонов внести в HTML-код шаблона необходимые изменения, нажать кнопку «Сохранить» и наблюдать произошедшие с сайтом изменения.
Естественно, для этого вы должны знать хотя бы основы языка HTML.
Мы, однако, пойдем другим путем, не требующим знакомства с HTML, — воспользуемся визуальным HTML-редактором, еще называемым редактором WYSIWYG.
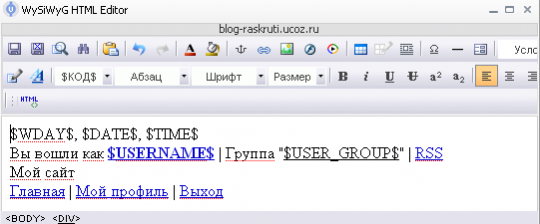
Нажмите кнопку «Визуальный HTML-редактор» в нижней части окна редактирования. Откроется зкно визуального редактора шаблона WySiWyG HTML Editor (Визуальный HTML-редактор).

Это окно представляет дизайн шаблона верхней части сайта в простейшем и понятном виде.
Сверху находится строка переменных: $WDAY$, $DATE$, $TIME$, которая отображает текущий день недели, дату и время в правой верхней части сайта. Мы изменим их порядок таким образом:
$DATE$, $WDAY$, $TIME$
Строка под ней:
Вы вошли как $USERNAME$, | Группа «USER_GROUP$» | RSS
отображает на странице, что вы зарегистрировались в системе uCoz под именем $USERNAME$, входящим в группу $USER_GROUP$, а запись RSS означает ссылку на модуль RSS, который в данный момент на сайте отсутствует.
Поэтому удалим ссылку RSS, а вместо этого введем переменную $IP_ADDRESS$, отображающую IP-адрес посетителя:
Вы вошли как $USERNAME$, | Группа «USER_GROUP$» | IP: $IP_ ADDRESS$
Следующая запись содержит название сайта «Мой сайт», используемое по умолчанию. Замените его более содержательным, например «Сайт Васи Пупкина».
Внизу находятся три текстовые записи, которым соответствуют три ссылки перехода на страницы «Главная», «Мой профиль» и «Выход» в верхней части сайта. Мы уберем ссылку «Главная», поскольку она дублирует ссылку в меню сайта «Главная страница».
Сделав эти изменения, нажмите кнопку «Сохранить», чтобы сохранить результат правки и вернуться на страницу редактирование шаблонов. Снова нажмите кнопку «Сохранить» и отобразите сайт в окне браузера, введя его адрес в соответствующее адресное поле браузера. Вы заметите, что внесенные изменения появились в соответствующем месте страницы.
Вы сами можете сравнить верхнюю часть этой страницы с той, которая отобразилась сразу после создания сайта.
Аналогичным образом мы можем корректировать все прочие шаблоны дизайна своего сайта Ucoz, изменяя их содержимое и общую компоновку.
Однако не забывайте о чувстве меры, поскольку шаблоны uCoz оптимально скомпонованы и не предусматривают радикальных изменений. Если же вы зайдете слишком далеко и необратимо нарушите какой-либо шаблон, входящий в дизайн вашего сайта, — не унывайте.
Специально для таких случаев в наборе инструментов раздела «Редактирование шаблона» предусмотрена кнопка «Восстановить стандартный шаблон», нажатие которой восстанавливает стандартное содержимое шаблона. Правда, при этом вы потеряете все внесенные в шаблон изменения.
Чтобы вы могли далее без проблем пользоваться отредактированным шаблоном, следует создать его резервную копию.
Она полезна в двух случаях: при восстановлении сайта после сбоя сервера, сопровождаемого потерей данных, либо вам может потребоваться восстановить работоспособную версию шаблона взамен безнадежно испорченного варианта, полученного при редактировании.
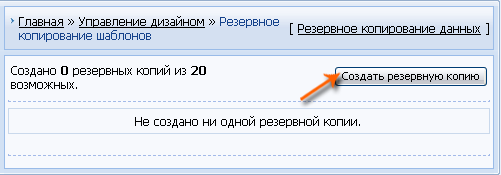
Для этого, находясь на панели инструментов, открытой на странице «Редактирование шаблонов», щелкните на ссылке «Backup шаблонов» в правом верхнем углу и перейдите на страницу «Резервное копирование шаблонов».

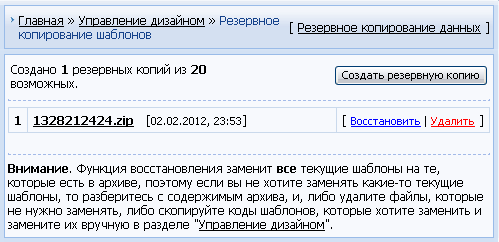
Нажмите кнопку «Создать резервную копию». В результате в списке резервных копий появится соответствующая запись.

Щелчок на ссылке «Восстановить» справа от названия файла резервной копии приводит к тому, что текущий шаблон дизайна будет заменен его резервной копией.
Система uCoz допускает создание до 20 резервных копий шаблона, что очень удобно во время редактирования шаблонов — вы всегда можете вернуться к сохраненному варианту с целью восстановления испорченного шаблона либо для каких-то других действий.
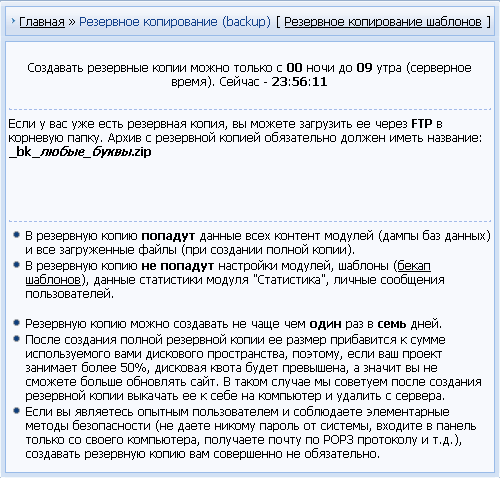
Обратите внимание на ссылку «Резервное копирование данных» в правом верхнем углу окна резервного копирования.
Щелчок на ней открывает окно резервного копирования всего сайта, включая статистику, информацию из баз данных разных модулей сайта и все загруженные файлы.

Текст в окне резервного копирования сообщает нам, что резервное копирование данных вы можете выполнять с 00 часов ночи до 9.00 утра по времени сервера, причем не чаще 1 раза в 7 дней.
Вы также можете выгружать созданную копию на свой компьютер, пользуясь файловым менеджером, а также загружать обратно на сервер с целью восстановления сайта. Это важное средство обеспечения целостности и безопасности информации, относящейся к сайту.



