Как устроен сайт, созданный в WordPress
 Здравствуйте, уважаемые посетители блога seo-dnevnik.ru.
Здравствуйте, уважаемые посетители блога seo-dnevnik.ru.
В этой статье я хочу рассказать вам о том, как устроен сайт, созданный в системе WordPress. Итак, начнем.
В WordPress версии 3.2 используется тема оформления под названием Twenty Eleven (буквально переводится как «двадцать одиннадцать», а если по смыслу, то «2011»).
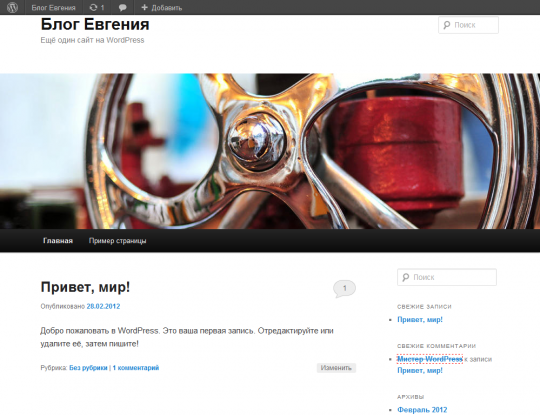
Сразу после установки системы главная страница сайта выглядит примерно так, как показано на скриншоте ниже.

Как устроен сайт: шапка, боковая колонка и подвал
Вверху шапка, она же header, иногда говорят «чердак». Здесь размещается название блога, строка поиска по сайту, титульная картинка, которая может автоматически, при каждом переходе по сайту, заменяться на другую (это свойство именно темы Twenty Eleven; в другой теме оформления, тоже входящей в комплект Вордпресса, — Twenty Ten (2010) такого нет).
Впрочем, замену картинок можно будет запретить, если вас не устраивает такая карусель. Тогда шапка всегда будет одна и та же, а картинку вы сможете заменить на другую или взять свою собственную.
Ниже располагается строчка-меню со списком основных веб-страниц. Поначалу в меню всего два пункта: ссылка на страничку-пример и возврат на главную страницу сайта.
Под заголовком, в главной колонке будет появляться основная информация сайта — новости, информационные сообщения, дневниковые записи или статьи, а также любые другие постоянно добавляемые сообщения.
Справа на скриншоте выше вы видите боковую колонку (колонку навигации). Изначально в ней находятся две группы команд: архив записей по месяцам и служебные команды из группы «Прочее».
В боковую колонку можно поместить и другие навигационные приспособления (списки последних записей или свежих комментариев, новости этого или другого сайта и т. п.) — в зависимости от того, какие вспомогательные модули (виджеты) вы решите тут разместить. А любые имеющиеся сможете убрать, если они вам не нужны, — отключив соответствующий виджет.
Внизу — подвал (footer) с какими-то другими служебными надписями. Обычно там пишут что-то об авторских правах, о разработчиках, но иногда и в подвале размещают какие-то средства навигации по сайту, служебные кнопки (типа кнопок интеграции с социальными сетями) и т. п.
Существует немало других вариантов расположения материала на странице. Например, боковая колонка может находиться не справа, а слева. Или могут быть сразу две служебные колонки — правее и левее основной колонки.
Или рядом друг с другом, в два столбика. И меню может располагаться не в шапке, а в навигационной колонке. О вариантах раскраски фона, шрифтов и колонок я вообще помалкиваю — этого всего просто тьма...
Но мы с вами будем говорить именно об исходной, базовой теме, детально разберемся с ней: она наиболее полно отражает все, что разработчики хотели сделать, в ней работают все базовые функции системы WordPress.
А с тем, какие новые возможности появляются в других темах и какие старые отваливаются, вы познакомитесь сами — по мере надобности.
Первым делом нам необходимо разобраться с устройством сайта на WordPress, с его структурой. Без понимания этого важнейшего момента все остальное быстро запутывается, в голове накапливается туман, который вскоре начинает валить из ушей... Так что, внесем ясность в этот вопрос.
Как устроен сайт: посты блога
Большая область в середине главной страницы сайта отведена под ленту записей (в англоязычной версии программы запись называется post).
Записи вы можете создавать всякий раз, когда вам придет в голову рассказать друзьям еще какие-то интересные вещи из своей жизни, показать им свое последнее стихотворение или новые снимки, прокомментировать события из мира политики или спорта, выложить последние новости вашей школы или очередной пресс-релиз вашей фирмы.
Новая запись попадает в самый верх ленты, более старые опускаются вниз, а самые старые уезжают на другую страницу.
Максимальное число записей на главной странице не может превышать некоторого заданного в настройках числа (изначально 10). Как только записей становится больше, внизу главной страницы появится ссылка со стрелочкой, отправляющая читателя к предыдущим записям.
Но пусть все это не вводит вас в заблуждение: старые записи не составляют какого-то отдельного файла, они хранятся в той же базе данных, что и новые. Программа просто достает их оттуда по запросу браузера и собирает из них нужную в данный момент страничку.
Как устроен сайт: постоянные страницы
Кроме непрерывно увеличивающейся ленты с записями, мы сможем создавать также постоянные страницы (pages), которые никуда не уедут, сколько ни понаделай новых. В ленту они не включаются, показываются как отдельные, независимые веб-страницы.
Но и этот факт не должен вводить нас в заблуждение: страницы сидят в той же базе данных MySQL, что и записи.
В виде постоянных страниц оформляют, например, сведения об авторе или фирме, страничку с контактами (адреса, телефоны, схемапроезда), большие тематические разделы сайта (раздел фотографий со списком подразделов, раздел проектов, типы продаваемых продуктов и т. п.).
Устройство сайта: система навигации
Чтобы посетитель вашего сайта мог быстро отыскать нужный ему материал, на сайте создается своя система навигации. Скажем, для переходов по постоянным страницам создается строчка меню и помещается наверху, в шапке. Щелкая по пунктам этого меню, вы будете попадать на соответствующую страницу.
Понятно, что слишком уж много пунктов меню в шапке не поместится. Но можно сделать меню многоуровневым: подведя мышку к какому-то пункту, читатель получит подменю — выпадающий список страниц второго уровня (или подстраниц).
А там могут быть и под-подстраницы... По какой строчке этот ваш читатель щелкнет своей мышкой, на ту страницу и попадет.
Создавая в редакторе Вордпресса постоянную страницу, вы сможете сразу же задать, должна ли она быть показана в основном меню или в одном из подменю (и в каком именно). Скажем, вы создали страницу «Новости», а к ней привязали подстраницы Спорт, Политика, Бизнес, Погода...
Как устроен сайт: рубрики и категории
А вот записи блога в меню сайта не включаются. Неизвестно кто, что и когда напишет — как это все наперед учесть и рассортировать?
Но чтобы читатель мог ориентироваться в записях, чтобы можно было вообще хоть что-то отыскать в ленте, у записей должна быть своя система навигации. И она, конечно же, предусмотрена.
Вместо меню тут применяются рубрики (categories, иногда переводят в лоб — категории). Вводя текст новой записи, вы сможете заодно привязать ее к какой-то из имеющихся рубрик или создать новую.
Рубрики и подрубрики показываются в боковой колонке сайта (колонке навигации) в виде обычного или даже многоуровневого списка: рубрики основные, ниже — подрубрики, еще ниже — рубрики третьего уровня...
Например, рубрика «Как создать блог», в ней подрубрики «Установка WordPress», «Как выбрать хостинг для сайта» и т. п.
Стоит читателю щелкнуть мышкой по названию одной из рубрик или подрубрик, как на ленте останутся только материалы из соответствующей группы. Выбирайте, дорогой читатель, читайте, что вам хочется!
Рубрики и подрубрики можно заготовить заранее, а потом при создании каждой новой записи просто помечать, к какой рубрике эта запись относится. Но редактор Вордпресса позволит, если нужно, создать новую рубрику на полном ходу — прямо в процессе создания новой записи.
Устройство сайта: тематические метки — теги
А вот другая система навигации по блогу. На каждую запись может быть навешена одна или несколько тематических меток (или тегов — tag), по существу — самых важных ключевых слов, по которым данную запись будут искать посетители сайта.
Метки каждой записи будут показаны прямо под ней: щелкнув по одному из ключевых слов, читатель получит полный список статей (записей), которым присвоено такое же ключевое слово.
Можно показать ключевые слова еще одним способом — в виде облака меток (есть в Вордпрессе соответствующий виджет). Тогда в боковой колонке сайта или в подвале будут показаны сразу все имеющиеся метки, причем названия будут набраны буквами разного размера: чем больше на сайте материалов по данной теме, тем крупнее будет ее название.
В отличие от рубрик метки не бывают многоуровневыми: либо в этой записи есть упоминание о данной вещи, либо его нет.
Как устроен сайт: уникальный порядковый номер: ID
Каждая созданная вами запись или страница имеет уникальный порядковый номер в базе данных сайта (ID), двух материалов с одинаковым номером быть не может. Адрес материала, который мы видим в адресной строке браузера, как раз и содержит этот номер.
Например, http://ваш_сайт/?page_id=2 — это адрес единственной постоянной страницы, которая будет у вас после установки Вордпресса. А вот такой адрес будет у единственной записи, созданной для примера:
http://ваш_сайт/?р=1
То есть у записи этой порядковый номер в базе — 1, у страницы — 2, а для того чтобы, глядя на адрес, можно было сразу понять, имеем ли мы дело с записью или страницей, используются символы: р (от слова post — запись) и page_id (идентификатор страницы).
Даже если данный материал будет позднее удален, его уникальный номер другому материалу не отдадут.